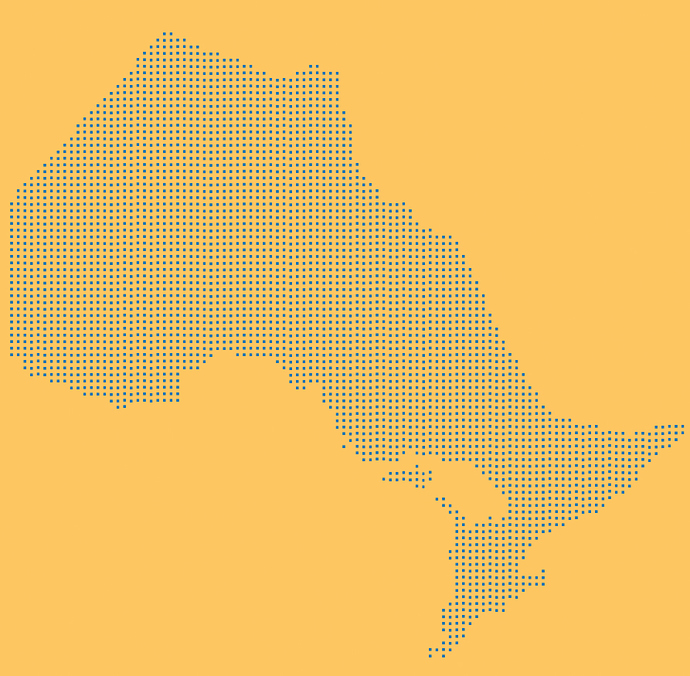
So I have this map made out of vector dots and I want to bring it into hype, scatter the dots then animate them coming back together. When I export from illustrator as svg and bring it into Hype I can only select the whole thing as one piece. I cannot select and animate each dot.
I also tried copying and pasting the dots. Even though they are not grouped it still comes in in one piece. It also doesn’t give me the option to ungroup them in Hype or split them up. Other than copying and pasting every one of these many dots individually does anyone have any suggestions?
no really good way with hype here… you may go with anim.js or another library.
it’s not nice  but at least an example
but at least an example  :
:
https://codepen.io/-hans-/pen/QRLdVq
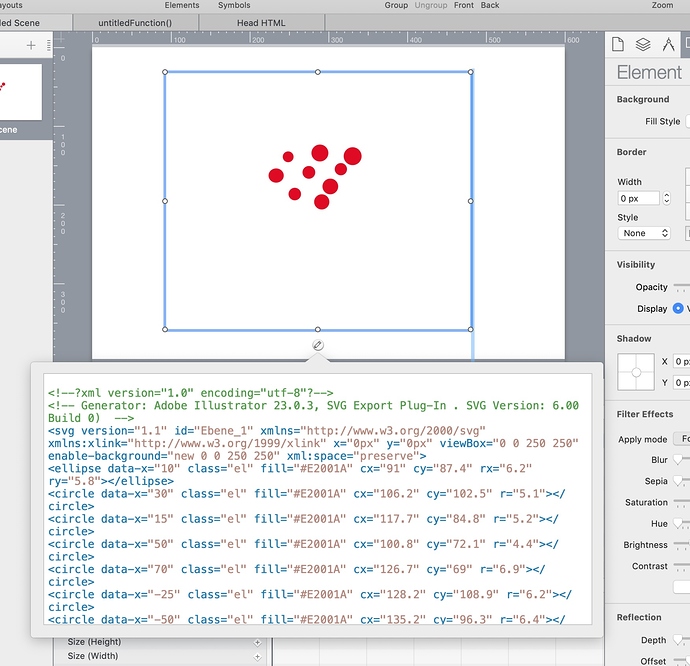
So I guess you would put the svg code inside the innerHTML of a rect.
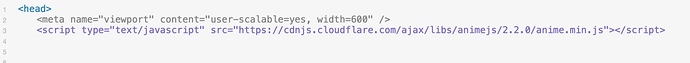
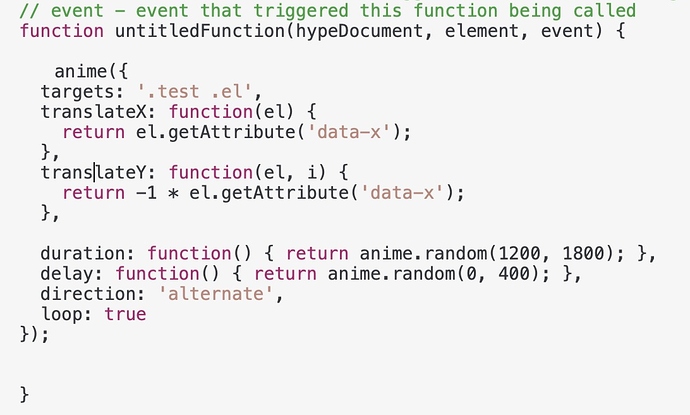
And the use some animation code to tap into the svg.
Maybe not the solutions I was hoping for but solutions none the less! Thanks guys!
So just ran into this. So am I right in saying there is no animating or editting of SVG vector nodes unless they are created in hype? Thanks
As the feature currently stands, yes, but we know it’s important to be able to work with imported SVGs (and their curves/points) in Hype.
Good to know! Really enjoying Hype 4. Just tested the official cdn and embedded a hype doc in webflow site with ease! Hype is back in my workflow.