Ragazzi, avrei un discreto problemino.
Vorrei esportare un video che ho fatto con Hyde 3.5 per una fiera, però vedo che mi esporta al massimo 5 minuti di video. C’è un modo per modificare tale valore aumentandolo?
Grazie mille
Ragazzi, avrei un discreto problemino.
Vorrei esportare un video che ho fatto con Hyde 3.5 per una fiera, però vedo che mi esporta al massimo 5 minuti di video. C’è un modo per modificare tale valore aumentandolo?
Grazie mille
Ciao a tutti, da 5 anni uso hype per mettere online il mio magazine di Satira, umorismo e storia della satira (www.buduar.it) c’è qualcuno che sa aiutarmi per creare un sistema di segnalibri? Cioè fare in modo che il lettore, tornando, riprenda a leggere da una scena specifica?
Ciao @Alessandro, bel progetto complimenti anche per la continuità (rarissima qualità)
in pratica usi Hype per fare delle slide dei numeri dell’almanacco ( e indice) con Hype giusto?
Se il link per uscire dalla lettura porta ad una pagina esterna devi mettere mano al codice sian in hype che nel sito ( suppongo fatto in WP)
Update!
we collected a user per month, so, with a bit of luck we’ll be 12 in a year!
@Daniel I feel alone 

Grazie per far conoscere Hype anche agli italiani e per l’aiuto nel forum.
grazie!
pochi ma buoni! / few but good!
Ciao @Michelangelo, uso Hype per l’effetto di scorrimento delle pagine. Ad ogni clik si passa da una scena all’altra.
Il funzionamento è molto elementare. Mi piacerebbe avere la capacità di sfruttare meglio le potenzialità di del programma, ma l’impaginazione, e la cura della rivista mi costa parecchio tempo.
Per questo cercavo aiuto qui, in italiano. Quello che servirebbe, nell’immediato, è appunto un sistema che permetta al lettore di tornare a leggere la rivista (visto che la foliazione media è di 120 pagine!) e poter mettere un segnalibro per riprendere da dove aveva lasciato.
Probabilmente bisogna usa js, ma ci capisco nulla…
Buon giorno a tutti. Da 5 anni sto producendo un magazine online sfogliabile con Hype. Ho un problema per renderlo adattabile. L’immagine di base riesco a renderla elastica, ma tutti i pulsanti nascoti con i vari link alle scene si perdono nel nulla. Avete qualche suggerimento?
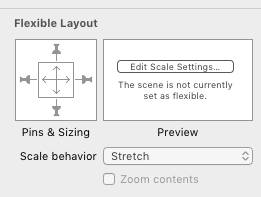
devi impostare il documento in modo che si adatti allo schermo e se necessario creare più di un layout.
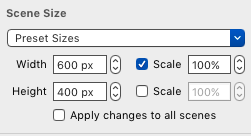
a quanto vedo parti da un layout a dimensione fissa.
il progetto deve essere a larghezza variabile

con questo strumento puoi decidere cosa e come si adatta in larghezza.

Consiglio anche la lettura della guida per la creazione di layout responsive ( a larghezza variabile) .
qua trovi un esempio con immagini fluide e colonne di testo
http://www.hypedocks.com/downloads/fluid-columns-kit/
in ogni caso se hai molti contenuti esistenti la soluzione migliore è rendere l’intero progetto scalabile, sacrificando la lettura del testo sui piccoli dispositivi. In questo modo puoi usare un solo layout ( quello esistente)
Grazie per la risposta. Il magazine è basato tutto su jpg creati con indesign. Con Hype creo la sfogliabilità e i link. Tutte le pagine diventano elastiche, ma i pulsanti rimangono vacanti. Forse devo crearli anche visivamente in Hype e non usare segnaposto trasparenti…
salve a tutti e complimenti a michelangelo per la bella idea
lavoro nel campo della grafica in uno studio a torino
ho iniziato ad usare hype da poco (entusiasmo a parte mi pare una figata di programma!) mi sto esercitando a creare un sito responsive e con più layout. ho creato un’animazione -la comparsa di un titolo- che parte al caricamento della scena /pagina come voglio, ma quando trascinando col mouse cambio le proporzioni della finestra del browser e “aggancia” l’altro layout, riparte l’animazione della comparsa del titolo, come se avesse caricato una nuova scena/pagina.
c’è un modo per far si che l’animazione avvenga una sola volta? spero di essermi spiegato
grazie
Here’s one way to ensure the animation plays only once: Resizing animation triggers animation again
thanks! now I read
Salve!
Faccio il grafico, realizzo siti e spesso utilizzo Hype. Non sono un programmatore e soprattutto cerco nel forum suggerimenti per realizzare funzioni particolari, java script, trucchi etc etc. Magari trovarli in italiano! Sarebbe una fatica in meno per il mio scarso inglese.
Ciao,
Ho il sospetto che la maggior parte JavaScript è scritto in inglese e non può essere tradotto perché non avrebbe funzionato.
( Hello, I suspect that most JavaScript is written in English and cannot be translated because it would not function )
( I used google translate here ) Ho usato google translate qui)
HI
yes of course, maybe finding explanations in italian it will be easier. In this topic we Italians we could swap tips to better use java script functions.
But we make the same :)))))
ciao, scusate ma sono preso altrove e leggo solo ora.
Per chiarezza va fatta una considerazione, il linguaggio di programmazione in generale è ENG per cui ci si deve adattare. La potenza di Hype permette di fare molto senza aggiungere codice ma bisogna capire bene come funzionano le timeline.
Credo che il fatto di avere il programma localizzato in italiano sia già molto e alternative così produttive e semplici non ce ne sono.
Ohi ci sono pure io! 
Ciao a tutti, ci sono anche io.
If anyone in this wonderful Italian corner is also a Wordpress fan, I would love your help translating our open source Wordpress plugin. If you can provide recommendations for these translations, it would be very helpful:
(More info here:
Beta Testing Tumult Hype Animations Wordpress Plugin )