Hello. I’m just trying to use the SanFrancisco font in my next project. Tried by uploading it to my system, and through the method shown by Daniel. Couldn’t do it. Is there a simple way to do that???
Went to this link downloaded Daniel's file, still couldn't do it
Can you share what you have so far?
If you download my file and use that as a starting point, what is not working?
I cant upload your file (SF Font Example.zip 21 (136.4 KB)) I get we cannot validate the uploaded kit
I tried uploading it through the monotype fonts option
That is not a font -- that is a complete Tumult Hype document with the font working as an example. No need to use Monotype. Just unzip it, open it in Hype, and you're flying.
Perfect. Thanks Daniel
Another question would be how do you access all the different weight of the SF font?
You would add a new Custom Font and make sure you set the ‘font-weight’ when you create it:
Check out this question / answer: https://stackoverflow.com/a/36412339
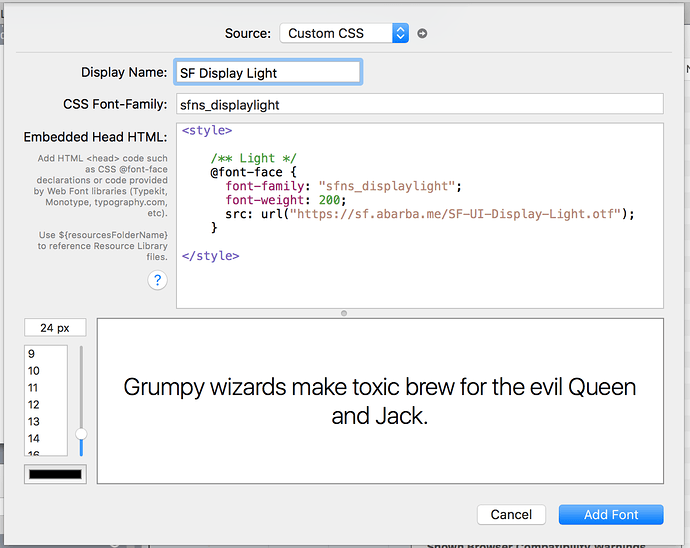
For Light, you would use something like:
<style>
/** Light */
@font-face {
font-family: "sfns_displaylight";
font-weight: 200;
src: url("https://sf.abarba.me/SF-UI-Display-Light.otf");
}
</style>
So you’ll notice that these fonts are hosted elsewhere – you could also add them to your resource library, but you would need to use ${resourcesFolderName}/ before the file name of your font.
Here’s an example:
sf-display-light.zip (16.1 KB)
Hello Again Daniel. Tried to upload the bold version. All I get is a serif font that is not san francisco. How do you figure what is the name of the font you want? And where would I be able to use apple version of San Francisco with all the weights?
There new one is called the SF Pro. Thanks again for all the great help
I'm not sure why you're uploading anything. I need you to meet me halfway here and show me a Hype document or explain in detail what you're doing.
I’m using the same strategy you were using in the document you sent me « [sf-display-light.zip]». its not uploading but making this font available for my design. You are using a url (sf.abarba.me) to do so. A clearer way to ask my question would be, how can I use all the apple developper font for my document instead of the one you have included in yours. Do I need to put all the san Francisco pro font that apple provides somewhere online and have my css point to it? if so how would I code that? Am I clearer? English is not my first langage and sometime I dont use the right words. Sorry for the inconvenience.
Here are all the variants of the font: https://gist.github.com/AndrewBarba/2c0f6612ceef30f5f55d
Here’s what you’ll do:
- Copy and paste the individual snippets of CSS for each individual font variant.
To do this, you would copy the CSS from the file:
/** Black */
@font-face {
font-family: "SF Display";
font-weight: 900;
src: url("https://sf.abarba.me/SF-UI-Display-Black.otf");
}
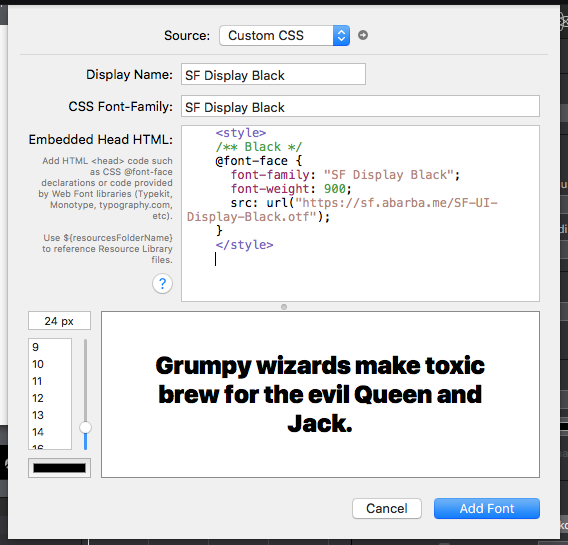
and change it to something like:
/** Black */
@font-face {
font-family: "SF Display Black";
font-weight: 900;
src: url("https://sf.abarba.me/SF-UI-Display-Black.otf");
}
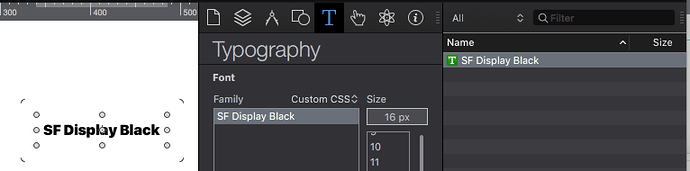
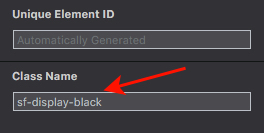
- Then in Hype’s interface, you would insert the following (see image below). Notice how I change the ‘font-family’ name so that it is unique.

You would then repeat this process for each variant. This will put those individual variants in the Font Family box, your resource library, and allow you to use it in your document:
If you’re feeling bold and adventurous, you could download those linked font files and add them to your resources library. If you did that, your CSS code would this for the above example:
/** Black */
@font-face {
font-family: "SF Display Black";
font-weight: 900;
src: url("${resourcesFolderName}/SF-UI-Display-Black.otf");
}
(Make sure you put <style> tags around it of course when you add it as a Custom Font in Hype).
Thanks again Daniel. If I want to use apple version then, I would add them all to my ressource library and use them in my document?
As you want to use a lot of fonts. The above process would become very lengthy to implement.
I would suggest creating your own .css file and adding your declarations to that and then adding that file to the resources folder and then changing fonts in your Hype document by adding classes to the elements.
Sample fonts.css
/** Black */
@font-face {
font-family: "SF Display Black";
font-weight: 900;
src: url("SF-UI-Display-Black.otf");
}
Sample style.css
@import url('fonts.css');
. sf-display-black {
font-family: "SF Display Black";
}

Once created you can place both files in the resources folder and then add the style.css link to the Head HTML. (Note Hype does this for you but you only need the style one so you can turn off “add to head” for the font one)
This hasn’t been tested so the resource “variable” may need to be added/removed where used.
<style>
/** semibold */
@font-face {
font-family: “SF-Pro-Display-Semibold”;
font-weight: 900;
src: url("${VetoComply.hyperesources}/SF-Pro-Display-Semibold.otf");
}
I just want to use 4 fonts in that design (SF-Pro-Display-Semibold, SF-Pro-Text-Semibold, SF-Pro-Text-Regular and SF-Pro-Text-Bold. I tried Daniel Method but I dont get my font. It looks like it can find it
This is why I sent you what I had in my code
/** semibold */
@font-face {
font-family: “SF-Pro-Display-Semibold”;
font-weight: 900;
src: url("${VetoComply.hyperesources}/SF-Pro-Display-Semibold.otf");
}
This is what I put in the css for the font but I dont get my font. Can you tell me why?