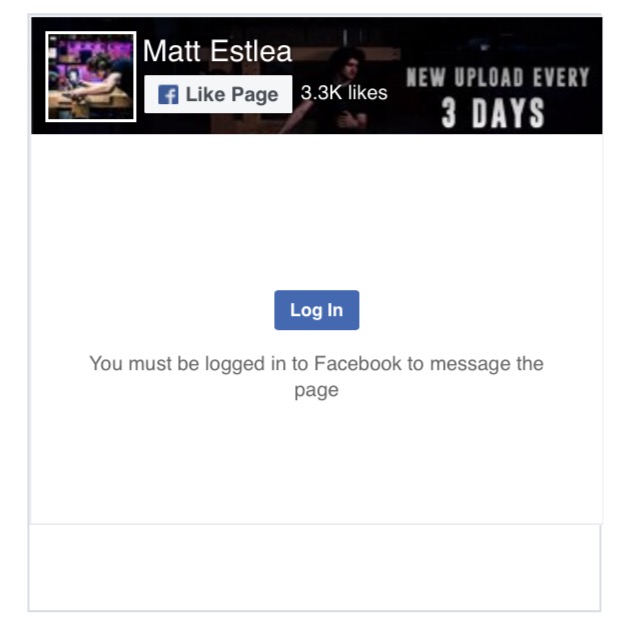
Here is an example of using the new v4 Additional HTM Attributes.
Here is the code for a facebook embed.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '95100348886',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-page"
data-href="https://www.facebook.com/XZY/"
data-tabs="messages"
data-width="400"
data-height="300"
data-small-header="true">
<div class="fb-xfbml-parse-ignore">
<blockquote></blockquote>
</div>
</div>
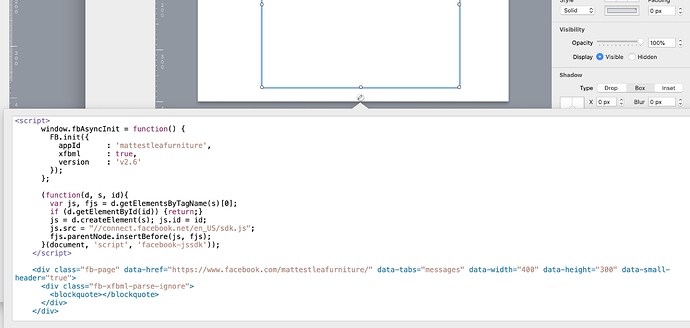
I would normally have to put the html with all the attributes in the innerHTML of a Rect.
<div class="fb-page"
data-href="https://www.facebook.com/XZY/"
data-tabs="messages"
data-width="400"
data-height="300"
data-small-header="true">
<div class="fb-xfbml-parse-ignore">
<blockquote></blockquote>
</div>
</div>
And add the script part in the head or include it in the inner HTML.
I always found it a pain to do this and with some more complicated embeds it just did not work off the bat and I could never see what's going on without digging into the innerHTML.
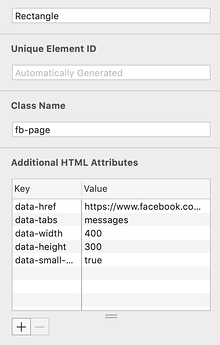
Being able to add Additional HTML attributes directly on an element makes things so much easier.
Now all I have to do as in this example.
Is add a rect.
Give it the class fb-page
Add the attributes in the panel.
Group the rect and give the group the class fb-xfbml-parse-ignore
And put the code in the head.
Much more cleaner