Sorry for the delay, I was rather busy. Here is an example using Hype Action Events.
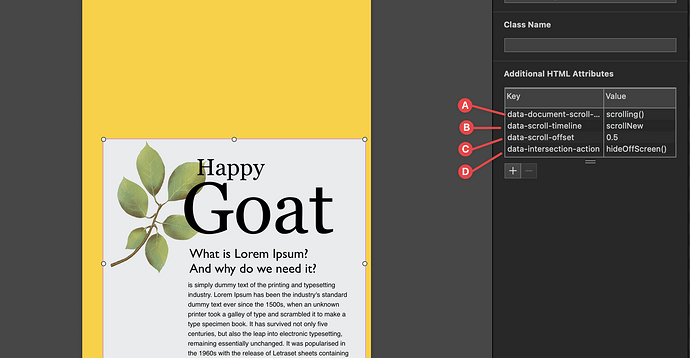
(A) Assigns a Hype function to the scroll event (also takes care of garbage collection when switching scenes). It also implements the attributes (B) and (C)
(B) This is the timeline to control
(C) Is the offset … in percentage of the screen height the bounding box of the Symbol interacts with. The progress is determined by how much the bounding box is past that point.
(D) Is another event handler that hides the symbol off-screen… totally optional and can be deleted.
example_scroll_progress_with_hype_action_events.hype.zip (2,0 MB)
Hope that helps!