Trying to configure a user defined dimensions input overlay ( i.e. 8x10", 11x14, 16x20…etc) The user uploads a photo then specifies a crop dimension and grid overlay and the result is the image shown cropped with a grid overlay (grid being lines specified) like every 1", 5" or 10" …etc. Any ideas?
This should be doable, there are probably a few ways.
You could have a look at html canvas and possible use that to make a crop of the image although that may get complex.
or just fake the crop by having a draggable sized grid.
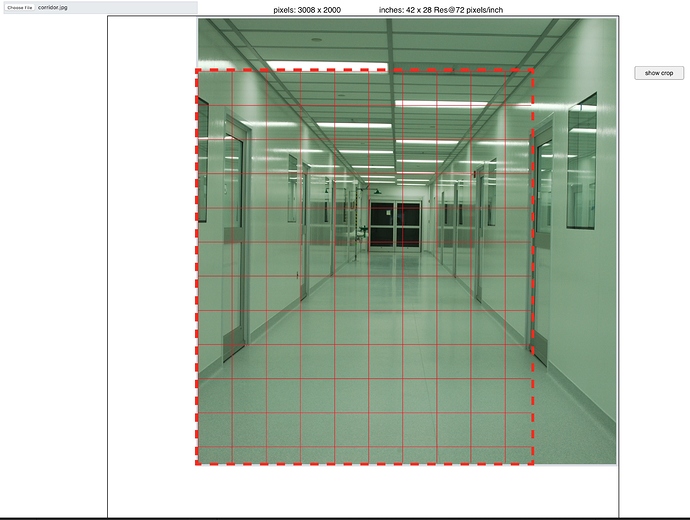
The upload and getting the actual pixel dimensions of the image is easy and calculating into inches is also easy.
In this example I assume the res is 72 pixel/inch.
LoadImageAndGetSize.hype.zip (27.0 KB)
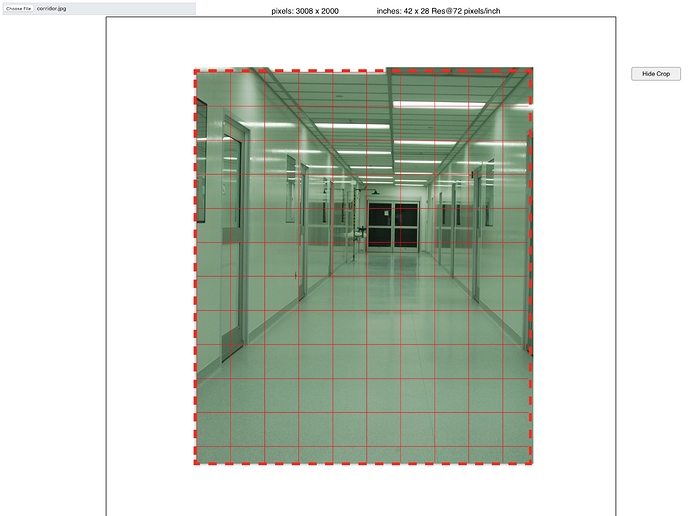
Updated second version.
LoadImageAndGetSizeV2.hype.zip (43.2 KB)
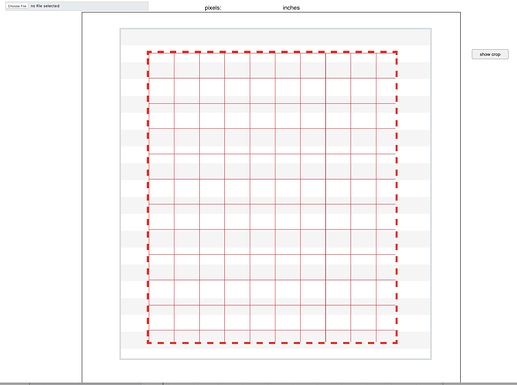
Grid is fixed in place. You could hide show new ones.
Image is draggable and within a container limit.
Show/hide crop area.
Hopefully will give you some more ideas…

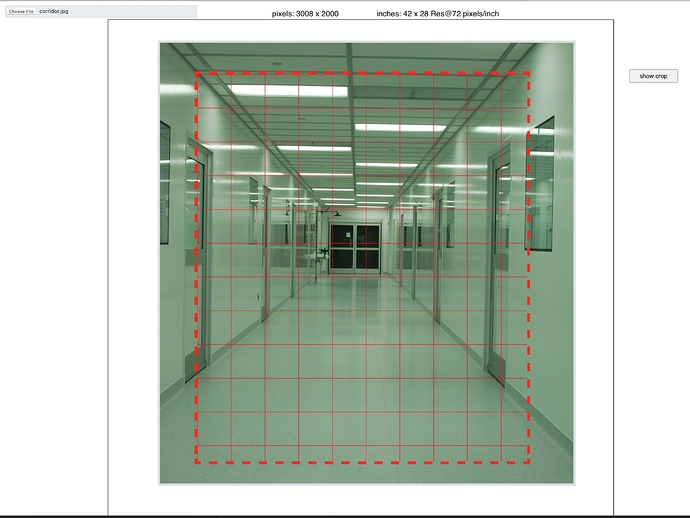
So I kept playing with this… as i liked the idea.
This is a rough working model…
Images can be dragged around,
Images can be resized around,
Two grid boxes.
Show/hide Crop.
Toggle grid box and crop will adjust.
LoadImageAndGetSizeV3.hypetemplate 2.zip (27.4 KB)
Thanks! The scalable grid is going to be the most difficult I think.