Hi there, I am creating a game with Hype, the problem I reach now is how to make the import video as a background without all default control. is there any instant way that can be done in Hype, or I have to write individual css and js to command? thanks
Hi @alexWhy
Can you explain a bit more as to why / how you want it as a background video?
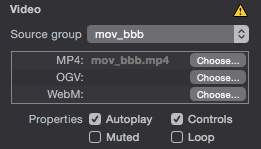
For example: You can increase the size of the imported video by dragging it's handles and then send it to the back of the element order (Arrange->Send to Back). Also you can turn off the controls by unchecking the controls box in the Element inspector.

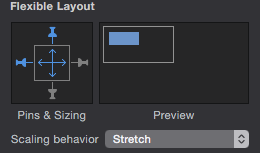
If you want it to stretch the whole window length then you must switch on "scale" in the Scene inspector and click the arrows

in the Metrics inspector.
There are other ways where you can use a script like BigVideo.js
in order to set the video as a backdrop.
D
@DBear Hi bear, The reason usage of laying a background video as I am building a water effect, I want the the water effect video ( which has very low capacity ) overplayed on my original ocean image, so it would look like reall ocean like with motion. I did import that video, and set loop, but once I open the game in iPhone. the video is not playing as background instead of jump to phone quick time to play.
Ahh, Unfortunately IOS devices don’t like to play videos inline. They will always open in quicktime player. Maybe you could try to create an image sequence with stills from the video to create the same / similar effect?
D
Yep, That might be a good solution, I will try on that, Thank u very much.
There is some information on the Web about “webkit-playsinline”.
If you search you will find the info but it refers to enabling inline video in iAds. This means that the program would be running in a UIWebView within the iPhone. If you were planning to run this as an app in iPhone it may work other than that the only way I can see at the moment is the image sequence.
D
Thanks Bear, That would really helpful. think of write water effect with css3k,because G user user need lower the loading cuounts instead of coach, I wrote a code of water efect with js and css3,but it dam slow in phon.which i would choose for jq or write myself in loop as (’'for“)
my college from idea,sorry
which is again why an animated gif or image sequence is a much better idea even if it’s not as impressive as you writing your own effect with code and it won’t lag on phones.
hi Luckyde, I have tried write a effect code on canvas, it is so slow and almost heat my phone explored. that’s kind of exaggerating but really slow. Instead, it works perfect on Mac safari and chrome.