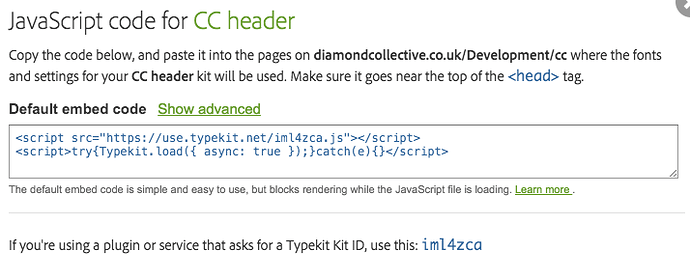
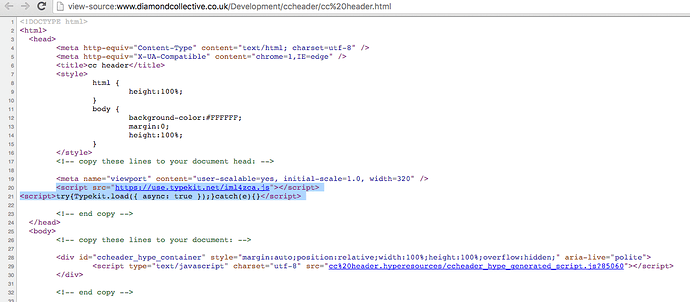
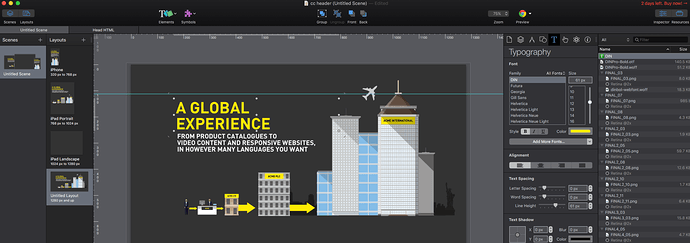
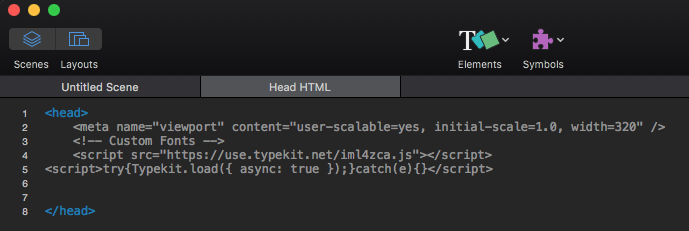
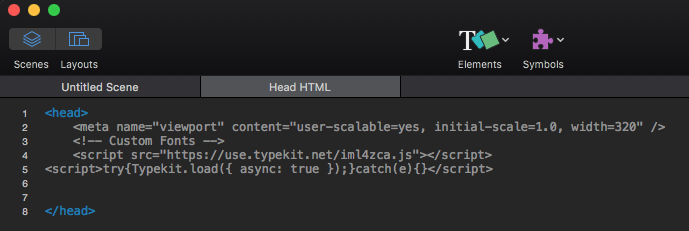
I have imported DIN Bold into hype and used it in my projects and its displaying on www.diamondcollective.co.uk/Development/ccheader/cc%20header.html
but it only show the correct font in safari. I have atta

ched screen shots of all my files / reasources
Daniel
2
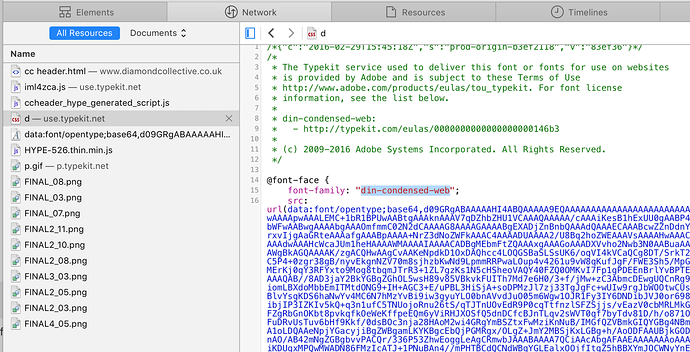
It looks like you’re using DIN to define the font-family, but you should be using din-condensed-web
At least when I dig into the Typekit JavaScript, this font family is defined:
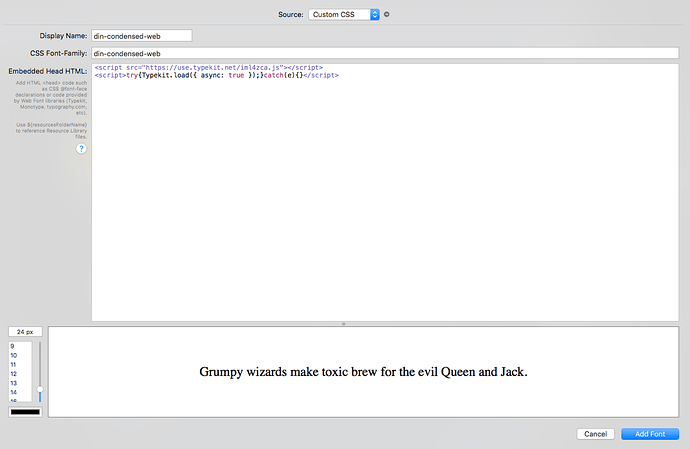
Thank you for such a fast reply. Here's what I get when I put din-consensed-web:
This isnt changing in the preview below nor if I accept it and try and use it. Is there something I'm missing?
Thanks.
 ched screen shots of all my files / reasources
ched screen shots of all my files / reasources