Hi to all !
I try to embed a Twitter widget on a Hype scene this way :
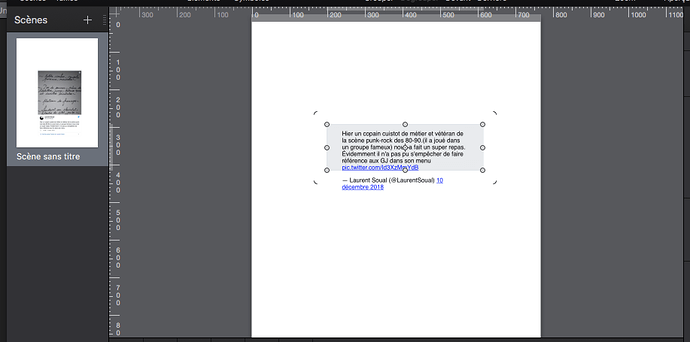
- insert a rectangle on scene
- paste in rectangle html the html code given by twitter
- Text displays how it should be, that's fine, but related media has strange behavior : it shows in scene thumbnail but not on the scene in Hype or in browser preview.
Any clue why it doesn't work ?
Thanks
And the associated code :
<blockquote class="twitter-tweet" data-lang="fr"><p lang="fr" dir="ltr">Hier un copain cuistot de métier et vétéran de la scène punk-rock des 80-90.(il a joué dans un groupe fameux) nous a fait un super repas. Évidemment il n'a pas pu s'empêcher de faire référence aux GJ dans son menu <a href="https://t.co/Id3XzMmYdB">pic.twitter.com/Id3XzMmYdB</a></p>— Laurent Soual (@LaurentSoual) <a href="https://twitter.com/LaurentSoual/status/1072120997199929345?ref_src=twsrc%5Etfw">10 décembre 2018</a></blockquote> <script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ps : not sure this topic belongs to Javascript, though.

 Lesson learned.
Lesson learned.