Here's how you can get all of your Hype export in a single HTML page: Question for exporting an ad for website (Inlining all JavaScript in one file) - Single HTML page - #5 by Daniel -- it involves inlining your JS for both your Hype runtime export and the generated JS.
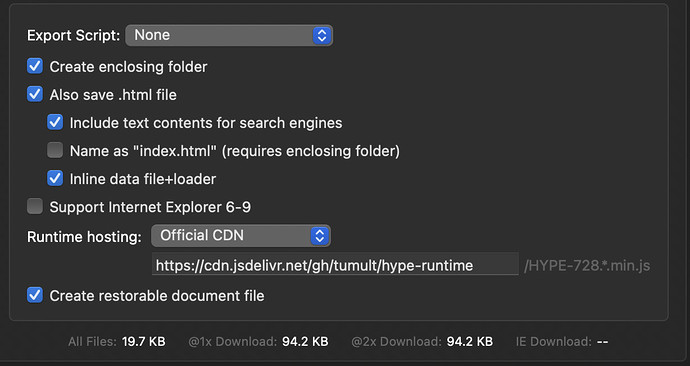
You could also use these advanced export settings to have a single HTML file:
Once you get the code in a single .html page, you can choose to un minify it, but what is more likely is that the ad provider would like to see things like the 'clickTag' function at the top of the page in a human-readable format. Having the JS code minified will speed up ad loads, but you can unminify it by following this: I Need The Non-Minified Version Of The Code - #6 by jonathan (but it may not be what you're looking for)
Is this an SVG you dragged into Hype? I'm seeing that vector shapes do not define classes if they are created in Hype. If you have an external SVG, you may be able to inline the CSS styles by using SVGOMG - SVGO's Missing GUI