zealman
(zealman)
1
本方法2018年4月27日确认有效,适合不会代码的初学者,大神请忽略,谢谢!
解决hype软件制作的H5在微信分享添加这个主副标题和小图

 1 首先你得有个认证了的微信服务号,在微信公众平台登陆之后,在左侧找到设置>公众号设置,在公众号设置的功能设置里面做好“JS接口安全域名”和“网页授权域名”
1 首先你得有个认证了的微信服务号,在微信公众平台登陆之后,在左侧找到设置>公众号设置,在公众号设置的功能设置里面做好“JS接口安全域名”和“网页授权域名”

 2 微信公众平台,在左侧找到开发>基本配置,查看公众号开发信息
2 微信公众平台,在左侧找到开发>基本配置,查看公众号开发信息
将我发的这个附件里面jssdk.php文件** 倒 数 第 8 行 **改成自己的
倒 数 第 8 行 **改成自己的
 3我发的附件中hype源文件打开,编辑头HTML看head里面加的代码,里面的网址修改成自己的
3我发的附件中hype源文件打开,编辑头HTML看head里面加的代码,里面的网址修改成自己的
fanli.zip (139.7 KB)
描述你想要发生的事情,并给我一个截图,因为我只看到一个邀请图标,但它不会相互作用。 我看到代码,我认为他们错过了“关闭句子,但我很难详细说明中文字符的JavaScript。
尝试用图形描述你想要发生的事情,并发送.hype文件来帮助你
谢谢
我看到的问题是,您没有将您的域放入路径和文件中
他们没有表明。 看看这行代码并放置你的域名。
url : “http://替换你的网址/jssdk.php?url=”+url,//替换你的网址,根据自己jssdk文件位置修改
向我发送社交媒体链接以查看您的开发需求
zealman
(zealman)
9
谢谢你,我是来分享并帮助一些人,不是要提问哦:joy:
我问你是一个开发人员,你知道的JavaScriptScript我需要JavaScript的帮助我是一名设计师,我正在准备一个Hype项目,处理这两种语言和你的设计质量很有趣
我喜欢这个
http://www.rabbitpre.com/
zealman
(zealman)
11
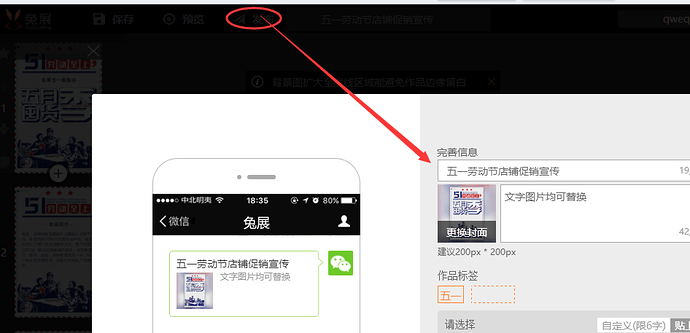
哦。rabbitpre 是个web h5 soft, rabbitpre 自带微信分享接口,只要设置文字即可

 1 首先你得有个认证了的微信服务号,在微信公众平台登陆之后,在左侧找到设置>公众号设置,在公众号设置的功能设置里面做好“JS接口安全域名”和“网页授权域名”
1 首先你得有个认证了的微信服务号,在微信公众平台登陆之后,在左侧找到设置>公众号设置,在公众号设置的功能设置里面做好“JS接口安全域名”和“网页授权域名”
 2 微信公众平台,在左侧找到开发>基本配置,查看公众号开发信息
2 微信公众平台,在左侧找到开发>基本配置,查看公众号开发信息 倒 数 第 8 行 **改成自己的
倒 数 第 8 行 **改成自己的 3我发的附件中hype源文件打开,编辑头HTML看head里面加的代码,里面的网址修改成自己的
3我发的附件中hype源文件打开,编辑头HTML看head里面加的代码,里面的网址修改成自己的