Part od the problem you had there was you forgot to add the class and span html to the innerHTML of the button.
But if you remember I was never really happy with my solution.
This gets its InnerHTML changed when Muted. annoyingly even though this is in the hover. It then only appears on Click.
There was also the problem of the text sticking on the button, which I reported as a bug and is now raised :
If you have timeline animation where a buttons text changes via innerHTML,
and you mouse over the button before the animation on the timeline completes, the Text Sticks in place.
if you do not mouse over the button before the animation on the timeline completes. the Text is changed as expected.
So taking all of that in mind I re-thought things through.
What happens now.
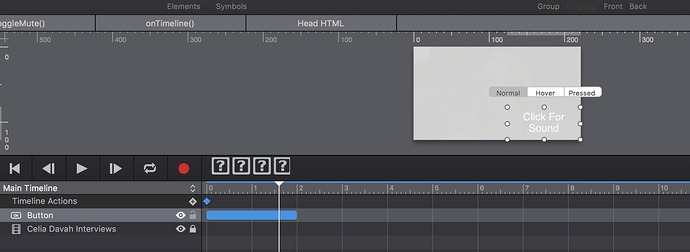
1, Your Main time does not change the innerHTML anymore. see below..
2, There are now two buttons. 'Click for Sound' which is no top of the 'Click for Mute' button
3, Both buttons are linked to fire a new timeline, 'swapSoundMuteButtons' and also linked to fire the 'toggleMute()' function.
4,When the 'Click for Sound is clicked, the timeline swapSoundMuteButtons is told to continue timeline hides the 'Click for Sound' using the Display property.
It then uses the same property to unhide the 'Click for Mute' button that is underneath the 'Click for Sound button. Then pauses at the end.
As this is all happening the 'toggleMute()' function has fired and mutes the sound.
5, When the 'Click for Mute button is click the timeline is told to continue timeline in reveres and not Can restart the timeline
This hides the mute button and shows the Sound button. We use the Display properties because this stops the hidden button from being interactive while not visible. Using Opacity would not do this.
The above solves the messing about with innerHTML.
But not the sticky text bug . Which was a Which was explained to me after I reported it as:
Definitely a correctness issue - what is happening is that buttons have to store the state that they need to go back to, and this essentially is winning over the timeline change.
and now filed as a bug by Tumult. 
So I just realised the only reason I was still getting the bug was you have the initial 'Click to Sound' innerHTML change.
Which is never used again once the innerHTML is removed as we rely on the hovers. But because of the bug the innerHTML is not really removed and sticks around annoying every one. 
So a simpler work around is to get rid of the innerHTML change completely and take advantage of another Hype 3.5 addition. Colour Opacity
The main timeline now changes that text's colour. But all we do is drop the chosen colour's opacity to 0.
CeliaDava3.hypetemplate.zip (1.8 MB)