My problem isn't with creating one, plenty of good examples around and on hypedocks.com. 
My question is (and my search found 2 more questions about this here but not an answer), how do you implement a Hype created dropdown menu in an HTML page?
No matter what I try, suggested solutions like this: https://stackoverflow.com/questions/2941189/how-to-overlay-one-div-over-another-div
or working with different z-indexes, I cannot stop my menubar from pushing the (other Hype) content underneath it down.
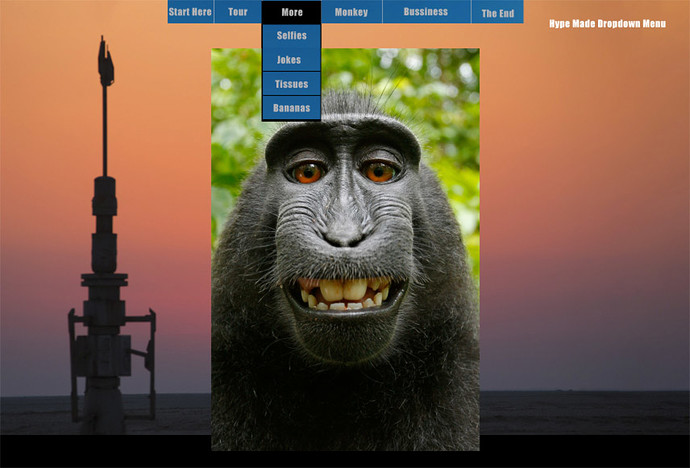
This is the desired effect:
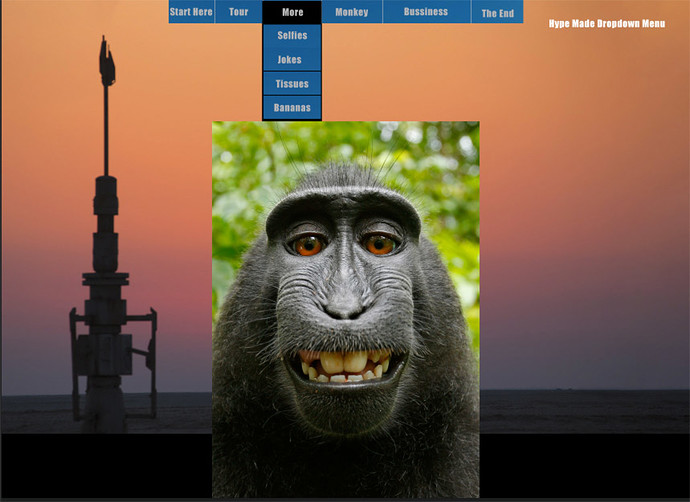
But this is how it at the moment looks:
Maybe someone has some time to shed some light on this?
I've included a sample HTML page in the zip-file plus the Hype docs incase those are needed for this.
menubartrouble.zip (742.6 KB)


 I'll try to work with that! See how far I get, I'm not very well versed with CSS.
I'll try to work with that! See how far I get, I'm not very well versed with CSS.