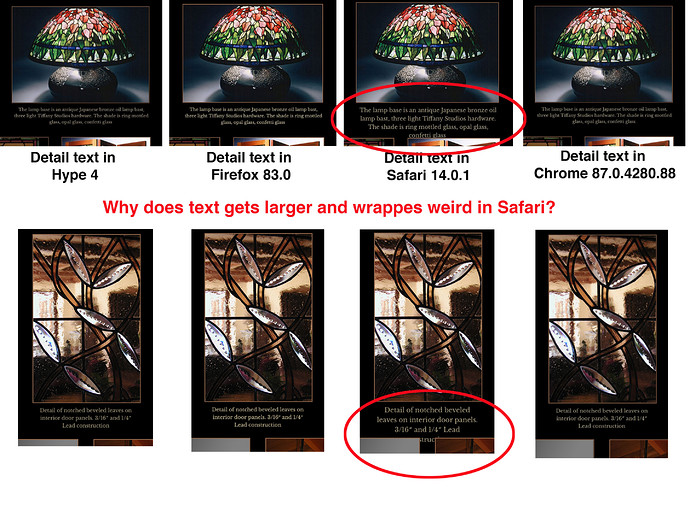
Hi, text wraps weird and font size increases in Safari and iPhone 10. What do I do wrong? Thanks, Bernard.
That's weird, can we see this on the web somewhere? Or can you share a Hype document?
Daniel,
I worded that bad: "I appreciate your fast response as always".
I wanted to say thank you for your fast response to my question on the forum. Email can be dangerous.
Bernard
Hi Daniel,
Attached is a zip file of the Hype 4 document and an html file plus assets folder. I appreciate your fast response as always. Are you working on Hype 5?
Thanks,
Bernard
(Attachment Daniel.zip is missing)
Hi Daniel,
Attached is the link to view html.
Thanks,
Bernard
It looks like the zoom factor in Safari is not 100%. Do you still see this if you hit Command-0? Unfortunately Safari has the tendency to change text metrics at different zoom factors.
I didn't see a significant difference on my iPhone, so feel free to send a screenshot of that. The iPhone can sometimes have a line height difference; explicitly setting this can sometimes help.
Thank you Jonathan. Yes, it still behaves like this at 100% in Safari. It drives me nuts. I must do something wrong because no one else has this issue.
Fonts? I will change the font from Libre Baskerville to Georgia. Lets see what will happen.
Hmm... do you have Libre Baskerville installed locally on your machine?
My next guess is that Safari might be using a local variant which is different instead of the Google Fonts version. If it is in the Fonts Book app, perhaps you can try disabling/deleting it from there and then on relaunching Safari see if it makes a difference.
No, I do not have Libre Baskerville installed in my font management program. Only imported into Hype. I am replacing them now with Georgia and have some success, specially on the portfolio page. Question: Is there a way to eliminate these fonts out of Hype list and choose Georgia as a replacement font for the entire document? Will save me some work.
The answer is yes, but it is definitely quite a hack. I have never tried this in the wild so I don't know if there are any gotchyas.
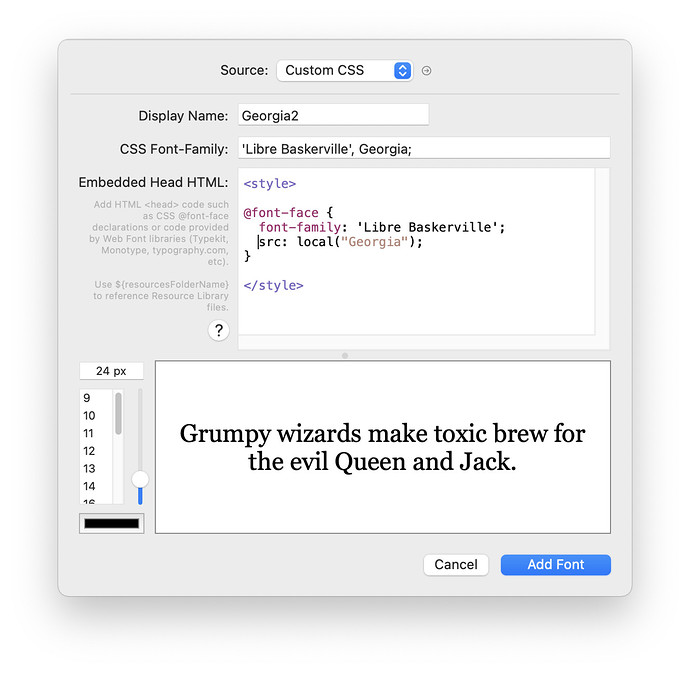
The way to go about it is to create a new font that uses the Libre Baskerville name but actually references Georgia. I did this by choosing Add Font… via the plus icon in the resources library and then making a new Custom CSS Font with the following parameters:
Name:
Georgia2
CSS Font Family:
'Libre Baskerville',Georgia;
Embedded Head HTML:
<style>
@font-face {
font-family: 'Libre Baskerville';
src: local("Georgia");
}
</style>
Then I went ahead and deleted the google font in the Resources Library for Libre Baskerville.
Georgia is a "web safe" font, so I think this should work on pretty much all browsers/OSes, but I recommend double checking.
Hi Jonathan,
Changing fonts made no difference. Then I measured the size of fonts in Hype 4 and in Safari 14.0.1. All 13 pt, 14pt, and 16 pt type will change to 18 pt in Safari. 18pt says 18 pt.
Ciao,
Bernard
Try to apply classes and set the font-size and line-height via a style tag in the head with explicit '!important'. if this does the job you're good to go ...
Hmm, if @h_classen's tips did not help, it may be useful to try making a test mac user account that has no Safari settings/extensions/plugins and see if you can reproduce the problem there. If so, it might be good if you could attach a zip of your .hype document along with exact steps in how you preview (for example I notice there are layouts - does it happen on all of them?) along with how you are measuring that it is 18px so we can try to reproduce with your same methods.