I have an application, where you move cards around on the screen, then you can flip them and read what is written on the card.
The cards are Hype 4 symbols. The flipping is done with a timeline. The whole symbol has the built-in mouse action “On drag” = Control movement.
So here is the problem: in Google Chrome Version 83.0.4103.61 (I am on Mac, I dont know if the effect is the same in the versions before) after flipping a card, there is a line (identical to the axis of flipping), where you can drag the card with the mouse, as if you click and hold on the card itself.
You can see a video demonstrating the effect here (although the video skipped sometimes to show the cursor):
You can try the DEMO yourself here:
http://emanaku.com/DEMO/DEMO.html
I am also adding the Hype 4 file below.
It is working correctly on firefox and safari.
The problem is, when there are e.g. 20 cards on the screen, it can happen you want to move one card, but the axis of another card is crossing this card, and you suddenly move the other card instead of the one you intended to…
I am grateful for all hints.
DEMO.hype.zip (121.4 KB)
I am not sure if I understand your problem correctly but when you add a click handler to a symbol the size is defined by the symbol. If you want to have the click handler on the turning element you would have to put the click handler into the symbol itself or use JavaScript to add it from the outside but onto elements inside if that makes sense.
Hi Max, I am not making a “click handler”.
I use the event “On Drag” for the Symbol and set it to “Control Movement” (as provided by Hype 4).
The problem is, that in Chrome there is a line outside of the symbol where you can drag the symbol (see video). It is wrong. But I do not understand, if I did sth wrong, is it just wrong in the implementation of HTML 5 in Chrome or is it wrong in the compilation from the Hype 4 data into the HTML 5.
So, you are talking a bout the two pixel blur you are using on your back face? Just remove it and set it to zero pixel. It can be found under your shadow section on your CardFrontside.
Hi Max, I removed the “two pixel blur”.
The problem is the same. You can find a place like 200 or 300 px away from the card, where you can move the card. This is wrong.
See here:
Best thing for us to figure out why you can drag an item outside its shape boundery is for you to show us your Hype file if possible.
Hype 4.0.3 Build 664) ~ Chrome Version 83.0.4103.97 (Official Build)
Hmmm… pretty weird - and when that happens with browser based idiosyncrasies I try the usual voodoo (i.e. uncheck “Webkit Graphics Acceleration” or “Position with CSS Left/Top”, etc.) - but no affect here.
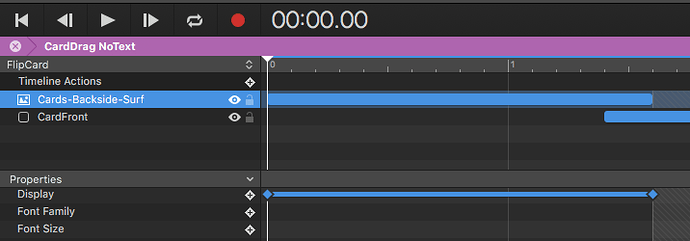
What did work was to hide, via the “Display” property, the “Cards-Backside-Surf” element at the end of its “FlipCard” timeline in each Symbol.
Yep definitely the Cards-Backside-Surf, if you inspect on where the hand pointer shows up you get that.
Turning of its pointer events also stops it happening.
So that makes it even odder as you are getting the click actions of the symbol.
One other thing and unrelated . @emanaku some of your elements in the cards are sharing the same id. You need to give them different ids.
The Hype File is attached to the opening post.
Hi Mark, thank you - that worked! But I had to “Ignore all pointer events” for everything inside the symbols. Especially the “CardDrag Vertical Flip” only did not show the phenomenon, after I switched off the pointer events for the group of the frontside.
That is a very big help for me, and I will be more aware of the “Pointer events” in the future!
(the identical id’s in the symbols are from two years ago, when I started this project. I get warnings all the time, but everything seem to work  I will change them to classes - within a symbol is only one object with a certain class - that should do it).
I will change them to classes - within a symbol is only one object with a certain class - that should do it).
Thank you, Jim. The hiding works, too.
I chose Mark’s hint to switch off the Pointer Events for all objects, which don’t need it, because it is easier for me to do.
Thank you!