Not sure it’s called swiping, bu How do I move an image from the scene, to the right, then have another image that is coming from the left, stay on the canvas and then move off the scene to the right?
Hi Neomi!
Scenes & Symbols have “true” swipe actions - but You can also fake a “pseudo-swipe” drag timeline action which expands your options as You can use this flexible approach almost anywhere.
Hype Demo project: DragTimeline.hype.zip (17.1 KB)
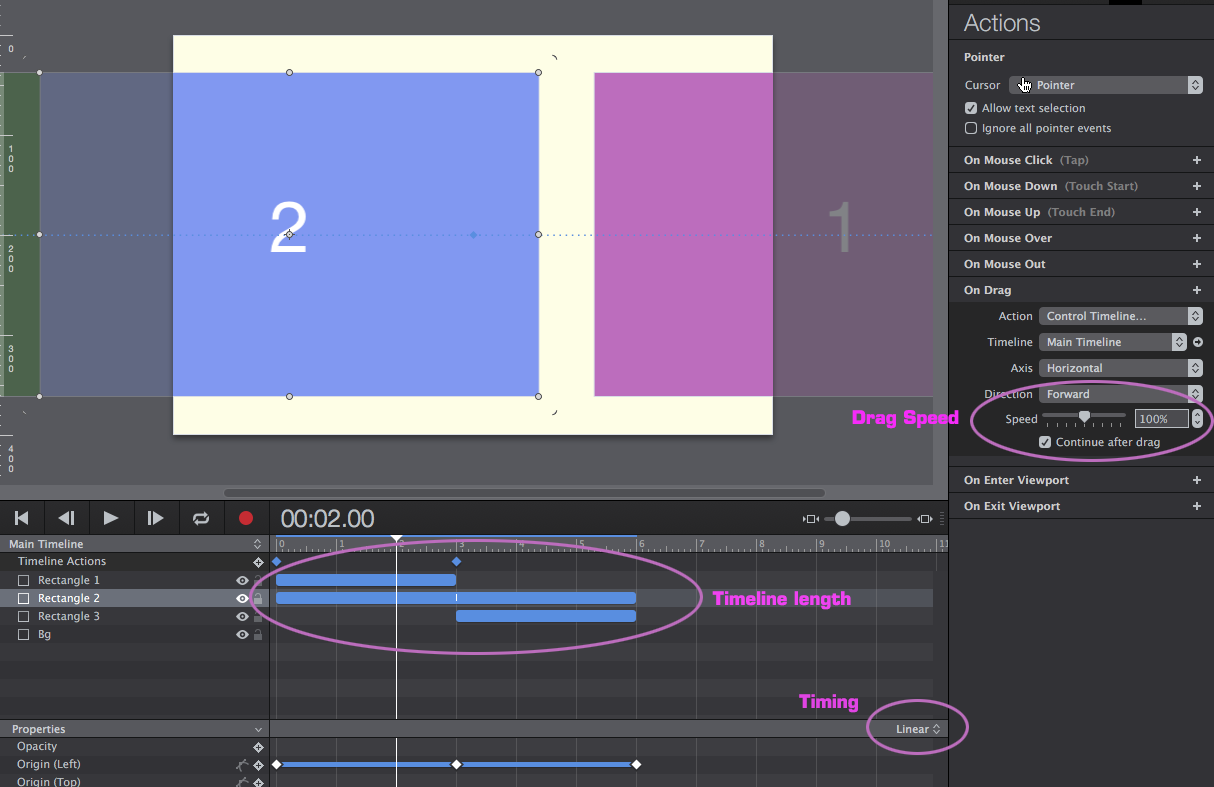
We have three options in Hype that affect the speed & response of this “pseudo-swipe” drag timeline action:
• The Timeline length (in this Demo - 3 seconds per element)
• The Timing specification (in this Demo “Linear”)
• The speed of the “On Drag” action (in this Demo 100%)
Season to taste.
Note: The viewer’s own drag speed on an element on the screen adds an additional parameter - a slow drag will give a slow movement ~ slow timeline speed; a fast drag ~ fast timeline speed. They will figure it out!
This is closer. How do I pause each image for a few seconds on the frame?
My example was based on using a manual swipe technique to view images.
It sounds like You are actually wanting to create a “slide show” where the images automatically move from one to another pausing for a certain amount of time before moving on to the next image.
Is this is accurate?
If so there are many examples on this Forum - use “slide show” as your search term.