Billy
January 9, 2018, 9:56am
1
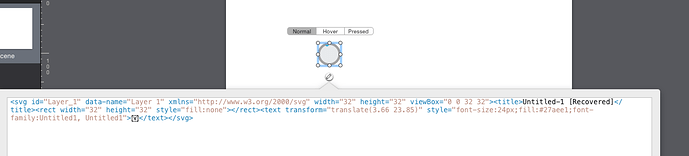
Attached a snapshot of what it looks like in Hype and then browser. It looks like in hype its adding spacing around the text. I’m using custom fonts.
How its supposed to look and final output in browser:
Any ideas how to get it to show properly in Hype? Thanks
jonathan
January 9, 2018, 7:12pm
2
Do you mind attaching a zip of your .hype document that reproduces this? Thanks!
Billy
January 10, 2018, 9:08am
3
Sure. As attached. Just made it as simple as possible. Uses standard system font in this one.
svg-tests.hype.zip (14.8 KB)
jonathan
January 10, 2018, 6:43pm
5
Thanks for sending the file. The issue is a conflict with the transform command in the svg text, which isn’t being applied in Hype. This has actually already been fixed in the upcoming Hype v4. You’re welcome to apply for the beta: https://j.mp/TumultBeta4 .
Billy
January 11, 2018, 4:18pm
6
Cool. Might wait till release as using it for production at the moment, thanks.