I’m part of a video production company that is slowly branching into some development for a client. I was tasked with learning about SVG -v- JPEG/PNG for use in interactives we are building. I have no prior knowledge in these matters so please be gentle if I’m making a very obvious mistake.
To demonstrate the scalability of an SVG against a PNG I made a very simple animation in hype of 2 images next to each other (same star just exported as different file types).
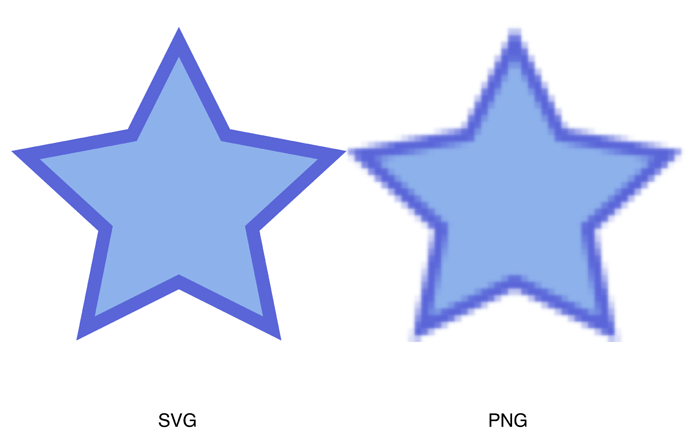
They started at their native size and then I scaled them x6 each. The animation showed exactly what I expected; the SVG remained crisp while the PNG became very pixelated.
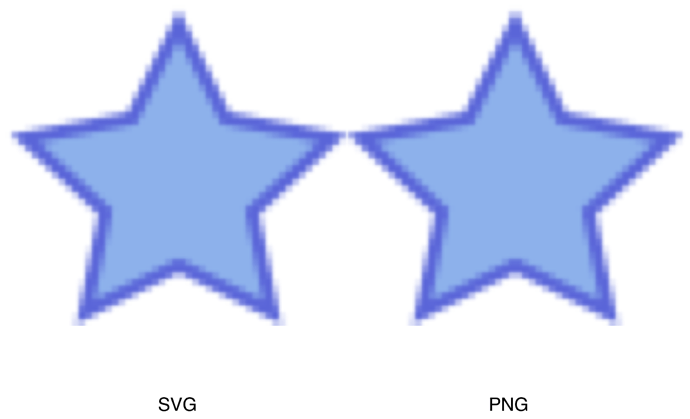
However, when I created a new timeline in the scene the SVG suddenly broke down and became equally pixelated and terrible.
No rescaling or amount of undo would bring back the crisp edges of the SVG. It appeared to have become rasterized and shared the exact same properties as its PNG neighbor.
Is there an option somewhere I’m supposed to be selecting that will keep the Vectors as Vectors? Or, what is it I’m missing/doing wrong?
Thank you!