Presently, Hype provides a “pause” timeline action. It would be helpful to be able to set a pause duration, then continue for that action.
Cheers,
Quint
Presently, Hype provides a “pause” timeline action. It would be helpful to be able to set a pause duration, then continue for that action.
Cheers,
Quint
Thanks for the request!
The current workaround/recommended method is to use javascript that would have a continue after a delay:
hypeDocument.pauseTimelineNamed('Main Timeline');
window.setTimeout((function () {
hypeDocument.continueTimelineNamed('Main Timeline', hypeDocument.kDirectionForward, false);
}), 2000); // time to resume in ms
I will normally revert to JS for this as @jonathan suggest but you can use another Timeline for your time events if what you are doing is not too complicated
for example.
I have one timeline named ‘movement’ that moves an element across the scene.
I can place some keyframe actions on it that pauses it but also continues a second timeline named ‘timeEvents’
On the ‘timeEvents’ timeline I can place some keyframe actions that do the reverse. Thus restarting the ‘movement’ timeline after the prescribed time and pausing the ‘timeEvents’ timeline until it is continued by the ‘movement’ timeline…
delayTimeline.hype.zip (12.8 KB)
Mark,
That’s a cool solution. Thanks for the explanation and for putting together the mockup.
Cheers,
Quint
Jonathan,
Thanks for the snippet. Is the expectation that the timeline action, which presumably would have been paused, would then run a JavaScript function containing the snippet? If so, why is the first line of code necessary?
I was assuming the action was to “pause for a specific amount of time”, so I included the pause. If you are chaining a pause action before or have it already paused, then you don’t need the first line.
@MarkHunte’s solution is also very clever and something I should have thought to recommend as well!
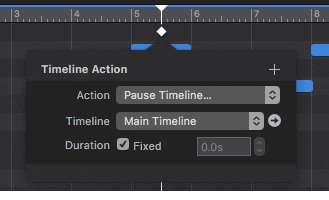
Something along these lines is what Id want to see

This would not only save space in the animation pane and scrolling horizontally but crunch the time making projects that have a delay in the timeline. I bet this is what the guy had in mind.
Thanks for the mockup!