I think it would be helpful if you’d include a few more basic shapes like triangle, line, line with arrows, maybe polygons and stars. Doesn’t have to be as comprehensive as Affinity Designer’s smart shapes but maybe you can get some inspiration from there.
I second the request for “lines” and I would add “bezier curves”.
I strongly third the request!! 
Any support for vectors/vector tools beyond the square and circle would be fantastic!!
I do a lot of my work in vector apps like Sketch and then copy and paste into Hype (or drop SVGs in some cases). Would be nice to have some vector editing, as well as maintaining SVG editability instead of converting to PNG on drag/drop.
You can use SVG in hype in the “Inner HTML” box for an object…

Did not know that, thanks.
But why must there be a hack as a solution when the user’s intention is obvious: getting vector based content into hype?
+1
Did not dare to ask for that as I suppose bezier curves are a whole new microcosm by itself. But of course this would be great!
Thanks for the feedback! Definitely a direction we have on our radar; in fact the Motion Path work we did in 2.0 (a bezier editor) was our first step on this road. Fundamentally Hype uses the DOM (standard web elements) for rendering, and so we’d need to adopt a new technology like SVG or Canvas to do shapes. For 3.0 we prioritized some other items, but given how useful this was in Flash it makes sense on our roadmap too.
Just the ability to draw a straight line, in JS, (maybe with some styling) from point A to point B would be fantastic.
You can build triangles this way too…
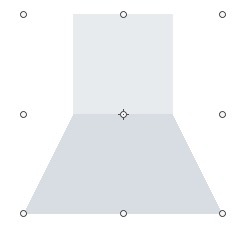
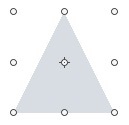
Make a Rectangle (default size is 102px X 102px). In the Element Inspector – set the Top border to 0 px, the Right & Left borders to 50 px, set the Bottom border to 100 px. Set the side border colors to match the scenes background (white is background default). Set the Bottom border color to the color you want the triangle to be. You should end up with this shape…

Go to the Metrics Inspector and reset the the Height & Width to the original rectangles size of 102 x 102 (they get changed when you change the border widths) — Voila!

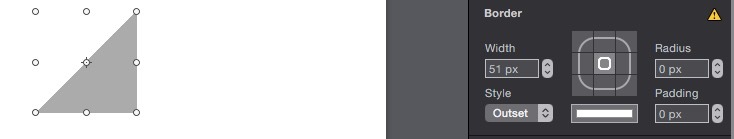
Here is yet another way to make a triangle…
- Insert a new rectangle (102 px X 102 px)
- set the border width to one half the rectangle width (51 px)
- set the border style to “Inset” or “Outset”
- set the border color to match the background color (white is default)
- Again, you’ll have to resize the rectangle to its original size (102 px X 102 px)
Caveat = you’ll get some browser warnings
It would be great if each points could be animated too, of course… But I’m being greedy here! 
I wouldn't say that ![]() Flash has "shape tweens" which I think are amazing and would love to add in the future.
Flash has "shape tweens" which I think are amazing and would love to add in the future.
This is kind of interesting. I used three boxes to build a right triangle. Each box is 3px high (or wide) and I adjusted the lengths to fit. I set the slant (hypotenuse) to Static in the Physics Inspector. Then I placed the triangle in a “Group”.
I have a ball that has the Physics set to full, when it hits the triangle it will follow the slope - cool!
The good thing is you get a true triangle without a square container. The bad thing is I haven’t figured out a way to fill the color inside of the triangle, yet.
triangle-group.hype.zip (13.0 KB)
triangle-group copy.mp4 (45.9 KB)
EDITED: I used the border size/color hack to make the “Group” into a triangle and deleted the two legs (boxes) of the triangle. I kept the hypotenuse (slope), changed its background color to none and left it static in the Physics Inspector.
triangle-group2.hype.zip (12.6 KB)
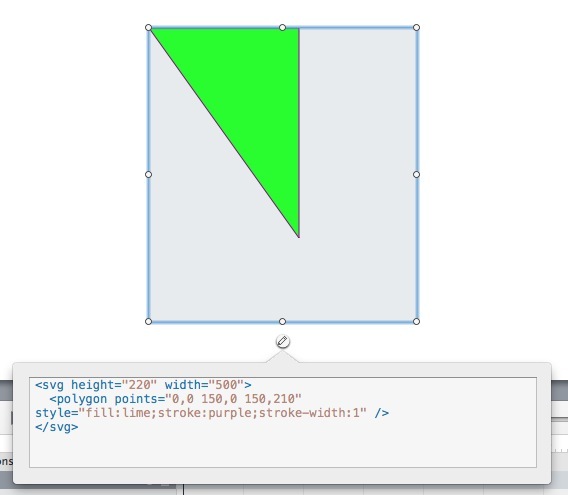
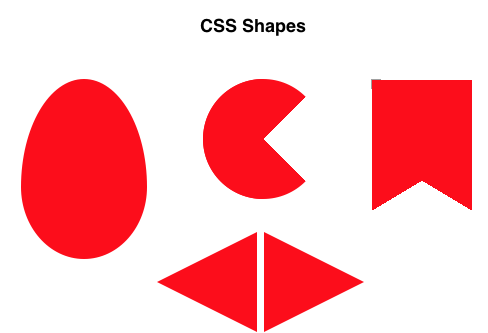
You can also use CSS to make new shapes.
For example, add this code into the Inner HTML for a blank element:
<div id="triangleRight" style="width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;" <="" div=""></div>
Here are some simple shapes you can make using this approach.

Thanks drewbullen for your suggestion. I will check it out next time.
But as far as it concerns me I’d find it much preferable to design by actually drawing shapes, lines etc. Designing by typing commands distracts me. Reminds me a bit of the early days of MS-DOS, to.
I think Hype should have a bezier tool and the option to modify an imported beziers’ nodes on the timeline. Or at least some basic shapes like keynote has.
But as Jonathan explained this might be not too far away as the new timing functions are already bezier curves.
check out http://www.species-in-pieces.com/# for inspiration (autoplay with sound warning) and see, if we can draw & animate CSS shapes like this. That would be super sweet!
I am trying to get an animation done explaining the consequences of a fall with a body harness. the body harness is anchored to a beam above head level by means of a lanyard. To animate the fall of the person is easy but to animate the lanyard is a nightmare. It would be great if the lanyard bending could be animate with bezier curves to look good in the animation. Right now I experiment with three straight lines connected simulating the lanyard. I just don’t manage to get a good result for the animation!
Any ideas how to achieve this with the tools available in Hype?
Here is the hype document I am working on:
fall clearance calculation.hype.zip (144.4 KB)
Cheers,
Alfie
I think you're on the right track by using segments to simulate the rope, but it will be difficult. I did a google search for "javascript rope simulation" and found this link, but it would be hard to incorporate into Hype (for me that is).
http://www.emanueleferonato.com/2009/10/05/basic-box2d-rope/
Hi Greg,
Thanks for your research. In deed the physics of the rope looks awesome. The only thing is it doesn’t stop moving once you shake it up a bit hahaha.
Yes I would definitely struggle to get this to work in Hype (i don’ even try it) 
I will keep experimenting getting a reasonable result with manually animating the segments.
Alfie