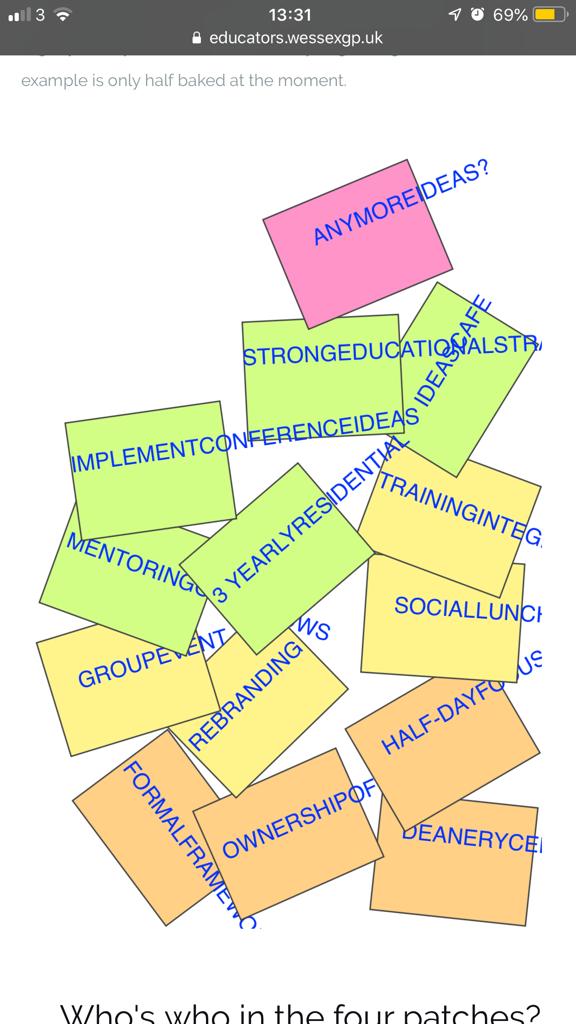
This concerns an HTML exported hype project embedded in a Wordpress widget. The main effect i’m trying to achieve is a number of Post-it notes tumbling down (changing size and 3d rotation as they fall). It works fine when i view the site in a desktop browser, even when the browser is emulating an iPhone5; it works fine on an iPad; it screws up on a real iPhone (iPhone5, iPhone6 and iPhone7+). The nature of the problem is odd. The Post-it notes themselves are rendered as they should be, but the text within the notes just discards the spaces and
s, so it overflows the note. I’ve included a couple of screenshots to show the effect (the iPad as it should be and the iPhone7+ showing the problem).
I don’t even know whether this is a Hype problem or a WordPress problem. Perhaps I should add that the Post-it notes were created as vector drawn rather than simple rectangle elements (why? for no good reason – i just wanted to try out vector stuff in Hype 4 – great product btw). Any suggestions of what to try much appreciated.
Can you share a url? Very weird…
Daniel,
The URL is https://educators.wessexgp.uk . Scroll down to underneath the cartoon. The ANY IDEAS section. The animation should start when the Hype
The site is locked while it’s under development, but you can access it with the username ‘visitor’ and the pw ‘topcaw’ (no quotes).
Thanks for any help.
Oh, I think I’ve cracked it! It was the HTML newline tag <br> in the Post-it text that the Hype-Javascript render was discarding. I first of all tried the more strict <br/> instead, but Hype immediately replaced that by <br>. So I think I can get around the problem by wrapping each line of text in a separate <div> instead. I can’t imagine Hype or Javascript would dare discard that.
As for why the <br> worked fine on desktop browsers and the iPad iOS browser but not on the iPhone iOS browser, who knows? But I’m happy to have the problem solved.
It is odd though, the breaks should work. As they do in my quick tests.
Can you post an example project that exhibits the same behaviour which would help figure this out.
Hi, Mark. Thanks for your interest.
It’s hard to produce an easily shareable example that illustrates the problem as my current thoughts are that the browser and HTML environment of the Hype-generated Javascript has to be very specific in order to show the discarding of <br> tags. It’s unlikely to be a Hype-generated problem.
However, I will do some more tests over the next few days and post my conclusions here. I need to test the code with an Android phone, but the environment I was using when the fault materialised was Hype Javascript inside an Enhanced Text Wordpress widget, played on an iPhone. I need to check to what extent I can make that environment less specific and still see the fault.
It’s interesting that it’s the <br> tag that’s been discarded – I feel that <br> has always been the poor relation of HTML. It’s the only tag that is not paired, I think.
Note it was not being discarded. It was still there. It just had no affect.
Yes, you’re right, Mark – the<br> tags was still there in the HTML served to the browser (as shown by ‘Inspect element’) but it wasn’t rendered on the iPhone.
I’ve done some checking now and come to the following conclusions:
- An easy work-around is to wrap each line of text in
<div .. </div>. The fault then never occurs. Otherwise, using the<br>tag in text Hype for display on a phone … - When served from a stand-alone vanilla HTML page the fault does not occur.
- When served from HTML on a page inside a Wordpress theme, the fault is sometimes present and sometimes not (depending on the theme). When the fault is present, it can affect both iPhone and Android phones.
What I don’t get is that, when you ‘inspect element’ on a page that is displaying the fault, it shows exactly the same HTML as a page that doesn’t show the fault. How can that be? I would have expected the fault to have been inserted during all the PHP processing of the Wordpress page, for example. But it seems not. I can’t explain it, but I’m content to leave it. I have my work-around.
Thanks for your inputs, Daniel and Mark.
Are you using the Hype Animation plug-in.
I saw some posts on the web that mention wordpress can strip breaks and there are some work arounds similar to what you are doing like using <br class"">
But the impression I got was it stripped them out completly and replaced them with it’s own formatting. I am not sure that this included embeds though which would be a bad thing to do.
I did try and test on twenty seventeen theme and gutenburg. But I could not get it to break the breaks using a hype project and Hype Animation plug-in.
You should be able to use breaks , We probably will not solve it without us being able to reproduce the issue though…
While this may be true, Hype does use a CSS reset to help insulate from surrounding styles interfering with how a Hype document should look, so we can potentially add this as a rule. It would be useful to know which WordPress theme you're using?
Also if you are using the Hype Animation WordPress plugin, I suspect that if you changed the type from div to iframe, it would insulate against this change.