Hello! I have such construction:

I want to sticky red dot while I scroll to the end of the image, how can I fix it?
test.hype.zip (857.0 KB)
Hello! I have such construction:

I want to sticky red dot while I scroll to the end of the image, how can I fix it?
test.hype.zip (857.0 KB)
I believe this Hype demo project does what You want: test_JHSv1.hype.zip (864.7 KB)
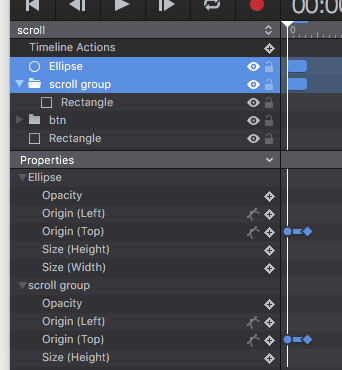
I moved the “Ellipse” outside of the “scroll group” and had it match the movement of the “scroll group” when it first appears and slides up. The CSS is the same.

I was just playing with css the position: sticky and could not get it to work as expected at first.
during my playing around did a search and found this post. So wanted to add what I found here.
Sticky will work.
There seems to be two important things to be aware of when using sticky with Hype as far as I found so far..
Sticky works within its parent container. So ideally you will have it inside a group.
The container (Group) of the sticky element size, position and layer position in the stack is important to get the results you want and these can be different depending on your overall layout.
Also again depending on Stack position you may need to turn on Position with CSS Left/Top

But not always!.
Here is what I was playing with. where I needed to turn on Position with CSS Left/Top
Sticky Header.hype.zip (108.3 KB)
And here is an iteration of the OP's project doing what I think they wanted but because of the stack position I had to leave Position with CSS Left/Top off.
test_MHv2.hype.zip (906.9 KB)