Hi Alex!
Sorry for the delay but this has been my first opportunity to reply…
Hype Demo Project: Scrolling - movable FixedMenu_JHSv7.hype.zip (23.8 KB)
This project uses JavaScript only - no timelines. I have checked this demo on Safari, Chrome, Firefox & Opera (all Mac) - all work.
When viewing this project please resize your browser window so just the first three bars are showing. This will allow the last change in positioning (back to “absolute”) to clearly display without an overly long page height needed. In your actual project You can make it any length You wish of course. (Please see Fig.1 below).
Fig.1

Overview
As the viewer scrolls the page down the “target element” (absolute positioning) scrolls into view. At a point a few hundred pixels below the top of the browser window the target element assumes a “fixed” position and scales up in size.
With further scrolling (several hundred pixels) the target element is re-assigned the “absolute” positioning and scrolls out of view.
Details
Here is the code for the function (triggered by “On Scene Load”):
var elToFixed = hypeDocument.getElementById('targetEl');
var elReadOut = hypeDocument.getElementById('elementReadout');
window.onscroll = function() {
elReadOut.innerHTML = scrollY;
if (scrollY < 800) {
elToFixed.style.position = "absolute";
elToFixed.style.top = "1100px";
} else if (scrollY > 800 && scrollY < 1300) {
elToFixed.style.position = "fixed";
elToFixed.style.top = "300px";
elToFixed.style.left = "auto";
elToFixed.style.right = "auto";
if (scrollY < 950){
hypeDocument.setElementProperty(elToFixed, 'scaleX', (scrollY - 699)*.01);
hypeDocument.setElementProperty(elToFixed, 'scaleY', (scrollY - 699)*.01);
}
} else if (scrollY > 1300) {
elToFixed.style.position = "absolute";
elToFixed.style.top = "1600px";
}
}
You will note there are very specific numbers used in this code. To make it easier to figure out what these numbers should be - particularly “scrollY” I have inserted:
var elReadOut = hypeDocument.getElementById('elementReadout');
elReadOut.innerHTML = scrollY;
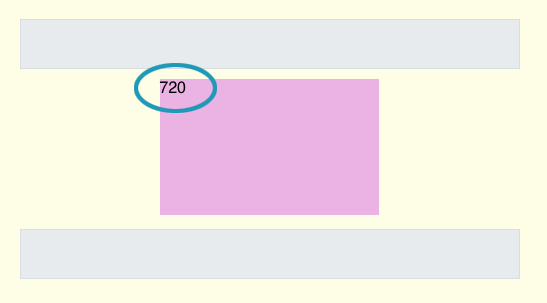
This code places the “scrollY” readout in the target element (id “elementReadout”) - as you scroll this number is constantly updated. (Please see Fig.2 below.)
Fig.2 - “scrollY” readout

The Scaling of the Target Element
The scaling is controlled by the scrolling - not a timeline. As mentioned before we are not using timelines in this demo.
if (scrollY < 950){
hypeDocument.setElementProperty(elToFixed, 'scaleX', (scrollY - 699)*.01);
hypeDocument.setElementProperty(elToFixed, 'scaleY', (scrollY - 699)*.01);
}
The number “699” is based on the scrollY trigger of “800” (which sets the target elements position to “fixed”). I wanted to come up with the number “100” - which when multiplied by “.01” yields a one percent scaling for every pixel scrolled. You will notice that “800-699” = “101” not “100”… BUT the on-screen scaling worked smoother using “101” instead of “100”.
All these numbers will be variable depending on when the “conditional” code is needed to be triggered for your particular project - so You will no doubt need to make adjustments.