Would be an awesome feature if we could import spritesheets for animation. You know, frame by frame animation from Flash or After Effects, etc.
PNG or SVG even! Just imagine the possibilities. 
Would be an awesome feature if we could import spritesheets for animation. You know, frame by frame animation from Flash or After Effects, etc.
PNG or SVG even! Just imagine the possibilities. 
Thanks for the request! It’s a common one.
If we were to build this, what sort of settings would you expect at import time? I assume that you would want some control over the frame/second setting for imported images. What else?
I have looked at how Edge Animate does it. But would actually prefer something else?
Since spritesheets really are only an animated movie or image sequence right next to each other in the same image, then later to be moved by Hype an amount specified per frame… It would be much greater to have a converter.
Say, you import an SVG or PNG or GIF or JPG sequence, Hype converts it into ONE image and then the user only have to give the frame per second. Width and height is specified already from the image sequence.
Then with a script in Hype, it would just move the image by X pixels per specified by user FPS. Get it? 
Maybe it would be troublesome to make ONE image out of a sequence, but this way you could really make a spritesheet out from any software. Flash can export SVG sequences already and After Effects can make PNG sequences.
If the image later is available, then free compression softwares like ImageAlpha, ImageOptim and svgo-gui could be used on it.
Makes sense. I can imagine that in certain situations a conversion to Video would be better for this (lower bandwidth requirements). Thanks!
Hmm… How about actually making it possible dragging keyframes (images) in the timeline? So you could go 1 fps for a second and then go 18 fps etc. I can imagen this being very useful for character animation spritesheets.
And also, by using SVG images you could lower the file-size a lot, as well being able to make animations large. Scaling it up in Hype while keeping crisp.
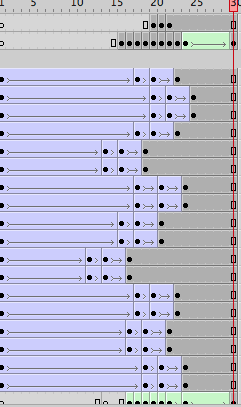
You can at the moment use sprite sheets (like in edge) I was asking hype to do this for years and it turned out it had it all along. Just put your sprite sheet in a group then animate (instant key frames) the sprite sheet in the group.turn off visible so you just see one sprite at a time, It works great 
Cowdar! You are amazing! This is a great work-around.
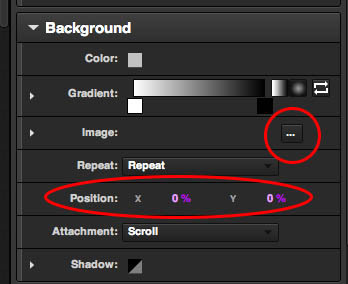
To be able to keyframe the background image of an element would also be helpful and easy to use for creating sprite animation. For example:

Doing it this way, would be much faster, as you would only have to calculate the distance between sprite images once instead of once during the sprite sheet creation and again in hype when keying the instant keys.
and as the background image to be keyed:
Flash CC got a new extension called SVG Animation (by Thomas Byrne). You can export Flash frame by frame animation as SVG with it and import into Hype 3. Only got one remark! It seems the SVG animations starts to play when document is loaded in Hype, even if it’s on another scene. Is there a way to play SVG animation when it gets visible in a Hype scene instead?
Can you share a sample export and FLA file so we can see what kind of code it generates?
For others following this post, I sent it to Daniel in a message. Hope he can make it work! 
Thank you! Looking forward to a solution soon 
Intresting plugin but really buggy for me, i tried to simplify as much as possible but it still made weird errors
e.g.


Flash file
icecream_melt.fla.zip (390.9 KB)
If someone else has more sucsess let me know your settings, i already broke apart all the layers into 1 so it’s easier to export but no dice


And for the record i preffer to deal with svg sequences not a single svg file, its much easier to manage in hype so i tried to do it the hard way, the 1 animated svg still gave me problems though
melt.svg.zip (92.2 KB)
I had better luck using less layers. The plugin makes keyframes of everything and exports, then restores your scene. It doesn’t work for everything, but I have done some really good stuff that could not have been done without it.
But hey! So you can export an SVG sequence and play that in realtime in Hype? Do tell how. If possible, then it should be possible optimizing each SVG with svgo-ui? If I use that on the SVG animation file, it’s destroyed.
Check these animations made with the SVG plugin. Released 1 September:
http://www.tbyrne.org/viber-animated-svgs
I would be excited to see an Import Image Sequence option. It would be great if all the images were contained in one folder, to keep the Resources easy to manage. On import, I’d be happy with a simple “How Many FPS.”
@cowdar Do you have a simple sample of this you’d be open to sharing? Thank you.
Hey guys, is there any news on this potential feature? Would make a great addition to Hype.