Hello @Danial,
I am not coding technical background, usually, I am write and speak Chinese.
I think there is something which make me confused for almost 20 days.
1#
In Hype Metrics, there is an option of content overflow. After I search and study, it is a term from CSS, in Chinese version, it was translated into “预览” which means “preview”, and it is really make me confused when study HYPE these days. I think any person with technical background, he know what is “overflow”, it means out of the area which an element stay, right? so I suggest it should be “溢出” which exactly means that, or just leave “overflow” as overflow, it will not make someone confused at least. (I just found this after I changed my MAC system language into English.)
2#Hype is really really friendly and easy to make animation, but it is quite to hard to build webpage once we use an image as background, and make the both the image and text content or element to be in order. I studied all of your on line tutorial, I think the most reason is related to the usage of Flexible layout when a image is used as background of a row content. it is quite hard to understand for NON technical background guys.
In wordpress, I use a tool which named Visual Composer to build webpage, it is quite clear on how to setting background, and never got anyone confused, because it is required to choose a element first, like rows, text content, column…ANY ELEMENT WHICH YOU WANT TO PUT A IMAGE BACKGROUND .
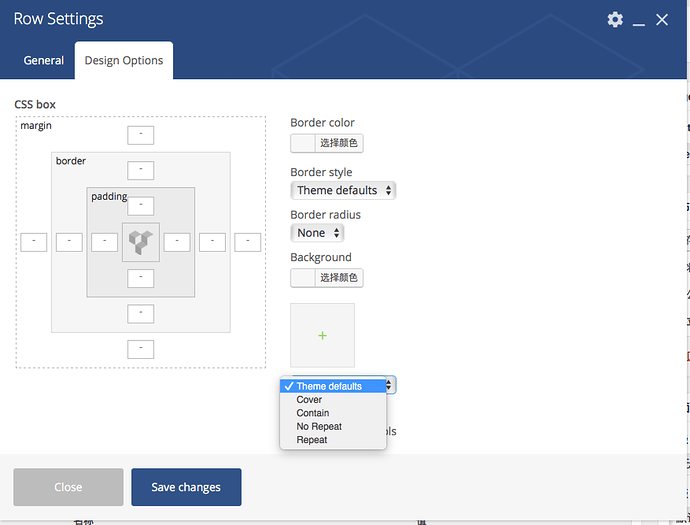
and We need to do is only choosing the style, an element based COVER, CONTAIN, REPEAT, NO REPEAT,
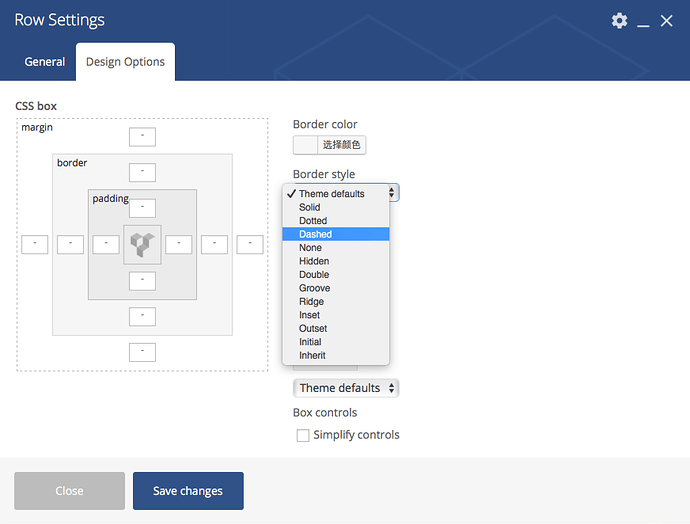
and there are Border color, border style options.
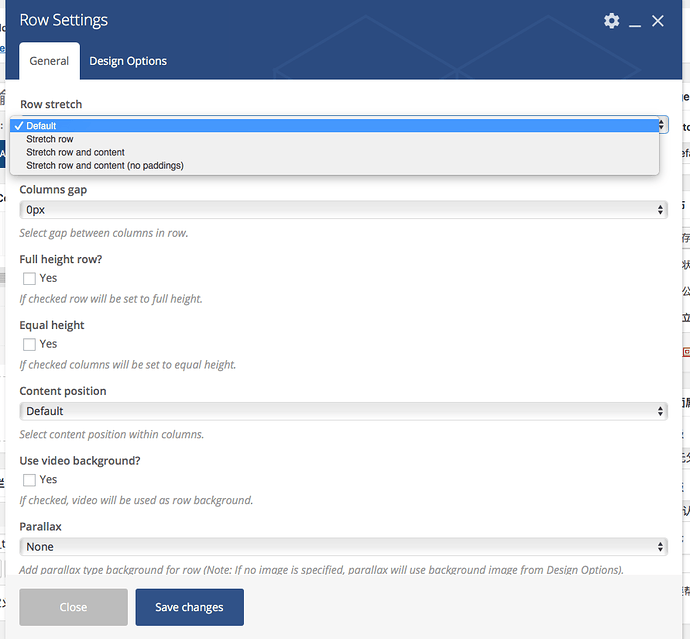
as regard to “OVERFLEW”, NO, BUT there is an option to define MARGINS and PADDING to edge and containers…AND the borders width. That is it, quite easy…
FYI, there are screenshot
<imgHere is a article which show how to use it https://crumina.net/section/visual-composer/.
it is always pre-packaged in a Theme,
and it is open sourced, and freedownlaod from theme developers.
http://up.crumina.net/plugins/js_composer.zip
I am not technical background, and just show my non technical experience, it would be great If you find there is any potential advantages from Visual Composer.
Also, FMO, I think the scale of layout size option should be-Scene based, since in a animation document, there are might be some different sizes of scene. Now, if change the scale of layout setting, all scene with be changed.
Thanks for your time and great support.
Alex