Jeroen
May 12, 2018, 11:13am
1
Hi all, still learning and after some hours of various attempts I have to call in the experts or smart people
My I finally want to have:
However, for now I am content with a html5 video that loads .vtt files and displays them.
Hi Carey!
Here is an example of one way to sync video & sub-titles: VideoSyncDemo_JHSv1.hype.zip (2.3 MB)
In this demo the video & Hype project timelines are synced for “Play” and “Pause” operations; additionally You can “scrub” the video playhead back and forth on the video media player’s timeline and the Hype project timeline sets itself to match the video.
Demo here .
Upon opening the Hype project You will see in the “Main Timeline” layers a rectangle element called “VideoHolder”; in t…
Hello!
I have had a lot of help from the forums and have figured out how to sync audio with subtitles and to have the audio autoplay. Now I need to figure out how to 1) have video autoplay on a scene and 2) sync video and subtitles (text) [so that when I pause video, subtitles pause. Or when I scrub video forward, the subtitles move with it. Or when I stop the video, the subtitles stop]
I have tried the following code but it isn’t working:
window.myVideo = hypeDocument.getElementById(‘testvid…
but can't seem to piece this together.
Any hints, examples or tips?20sec-subs.zip (165.1 KB)
Jeroen
May 12, 2018, 1:00pm
2
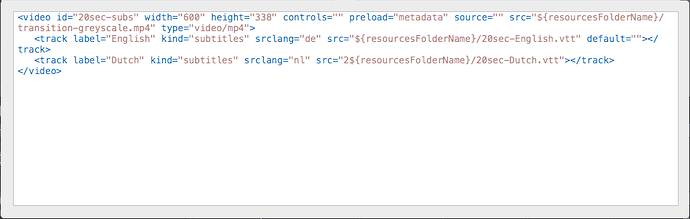
Update:
And then I got the correct code for the video container:
1 Like
Jeroen
May 12, 2018, 2:33pm
3
And here is my template, perhaps useful for others who needs to get a head start with subtitles and movies.superman.zip (31.7 KB)
customs buttons
hyperlinks in the rendered subs or a layer on top of the video with links
5 Likes
Daniel
May 14, 2018, 12:00pm
4
Thanks for sharing this with us
1 Like
Jeroen
May 14, 2018, 12:23pm
5
And now working on the next step
![]()
![]() 20sec-subs.zip (165.1 KB)
20sec-subs.zip (165.1 KB)