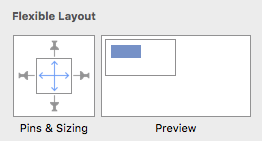
The “HELLO” text sits nicely in the middle of the frame when the screen is small.
However it gets out of the frame in full screen mode.
Is there any way to define the maximum and minimum size of a text in responsive - flexible design?
The result: Keep the text always visible (stop getting too small or too large).
https://dl.dropboxusercontent.com/u/518592/Untitled.gif
Hype file
https://dl.dropboxusercontent.com/u/518592/Example.hype.zip