have fun 
Way cool. Probably take me six months to pick it apart… 
Very nice! it seems a bit complex 
How do you add the canvas element to the Scene? Thanks, David
OK, I found out how. Add a element to the innerHTML of a rectangle.
Like
<canvas id="canvasSignature" width="200" height="200"></canvas>
Hallo @h_classen. Hoping to use your drawing app as a template, we are investigating the ability to draw basic shapes(circles and lines).
So the user will be able to draw in a few specific places, I assume we will create multiple small canvasses, or declare positions in a bigger canvas, and then measure whether the shape is close to a circle, and sometimes whether it is a line and a circle.
I’ve seen this done in an app called scoreskills. Do you know where we can start to investigate on how to achieve this?
Thank you.
Hi!
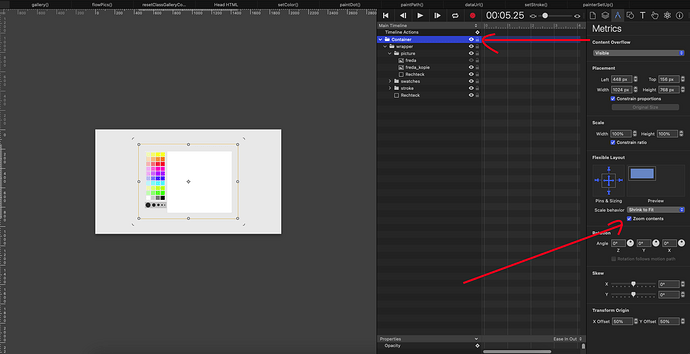
Just want to know if there is a solution on how to fix the cursor placement when its inside a zoomed group or container. It doesn't work the same way when its inside the group with a zoomed element. Kindly check the attached files.
Thanks again for this project.
drawingCanvas.zip (2.1 MB)
Yes, the dot/path position needs to be scaled by how much the group has been scaled by the zoom to work. You can find the scale via:
var thisCoords = element.getBoundingClientRect();
var unzoomedWidth = hypeDocument.getElementProperty(element, 'width');
var unzoomedHeight = hypeDocument.getElementProperty(element, 'height');
var widthScale = unzoomedWidth / thisCoords.width;
var heightScale = unzoomedHeight / thisCoords.height;
and then in paintDot() it would be used like:
var pos = {
x: ((event.clientX - minusLeft) * widthScale) - context.lineWidth/2,
y: ((event.clientY - minusTop) * heightScale) - context.lineWidth/2
};
and in paintPath() it would be used like:
var coors = {
x: (event['hypeGestureXPosition'] - minusLeft) * widthScale,
y: (event['hypeGestureYPosition'] - minusTop) * heightScale,
};
Here's the resulting document:
drawingCanvas-fixed.hype.zip (2.1 MB)
Wow! exactly what I need.
Thanks for the quick response!