Having Hype takes out huge amount of work, such as CSS and JS, but what would be better is to have the ability to dynamically update content without having to change the Hype project, export it, and then reload it.
Having the ability to change content on the fly is very useful, saves time, and possible debugging issues with messing with a project. This is what I have done, and here is how.
First create an account with Parse.com, its free, but note the restrictions of a free account, and create a new App.
Now collect the Keys you need to access the objects:
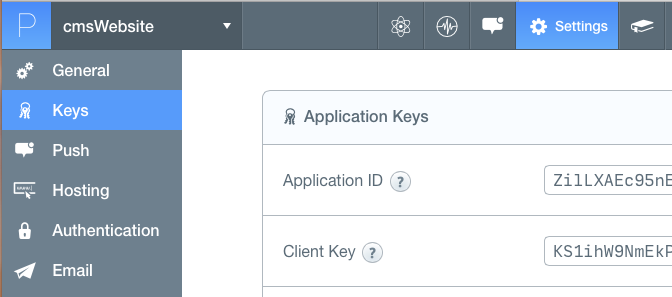
Click on Settings and click Keys:

You need the Application ID and Javascript Key. Now you have the info, you need to download the Parse SDK, as this needs to go into the resources folder:
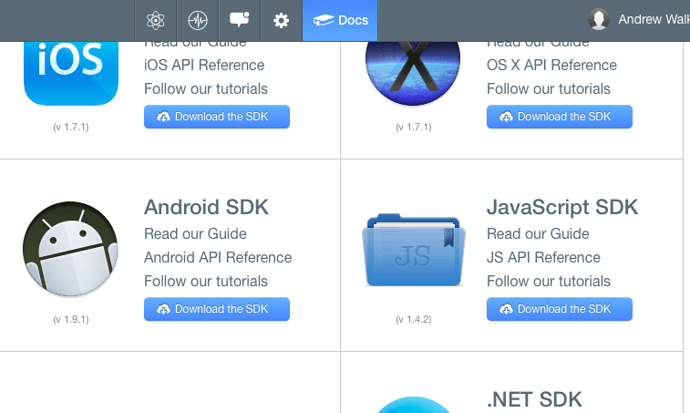
Click on the Docs tab:
You need to get the JavaScript SDK, and put the .parse-1.4.2.js file into the resources panel:

NOTE: You will also need the latest JQuery.js
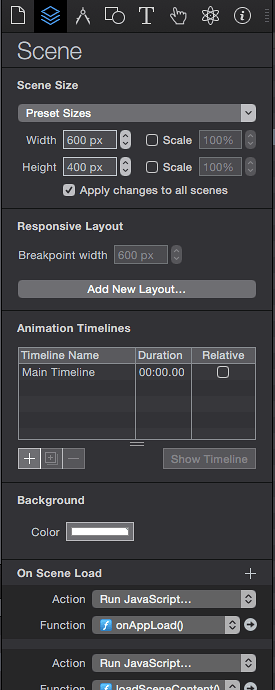
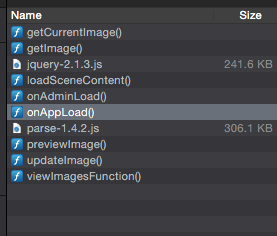
Now, with the new blank Hype, you need to add a new function, call it onAppLoad:
And add this to on Scene Load. Inside you just need to add this:
Parse.initialize("APP ID", "JAVASCRIPT KEY");
Now, go back to parse.com, and lets create some ‘Classes’. IF you are use to mySQL, then a Class is like a Table:
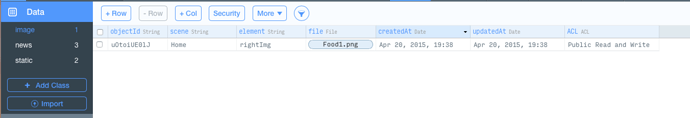
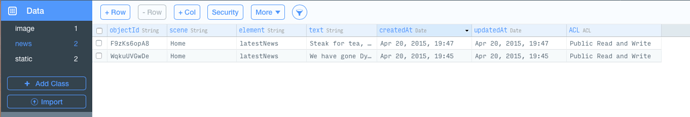
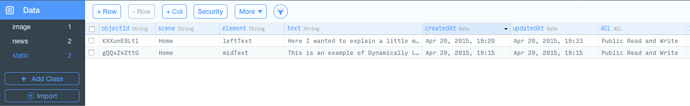
In this example, I have created three, Images, News and Static:
Images = are all the images on the site:
News = is a news feed
Static = any static text on the site.
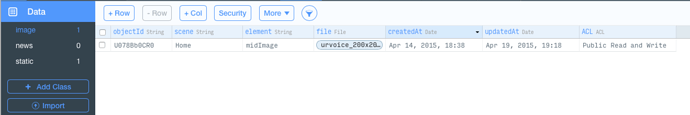
Looking at the Image Class, I have the following simple columns:
Scene = the name of the scene this image belongs
Element = the element name to look for, which will hold this image
File = the file name
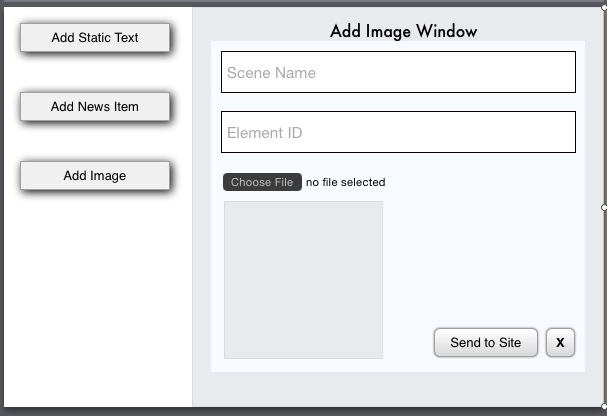
I created a simple box that bounces in-

The .innerHtml of the rect that gives the file input and other two is like this:
<input style="height: 30px; border: thin black solid; padding: 5px; font-size: 15px; width: 97%; " type="text" id="imgsceneName" placeholder="Scene Name">
<br><br>
<input style="height: 30px; border: thin black solid; padding: 5px; font-size: 15px; width: 97%; " type="text" id="imgelementPosition" placeholder="Element ID">
<br><br>
<form enctype="multipart/form-data">
<input id="file" name="file" type="file">
</form>
Now we need to save this information to the class, which creates an object, or Row/Record in mySQL.
var images = Parse.Object.extend("image");
var imagesQuery = new Parse.Query(images);
{
var scene = $('#EditImgsceneName').val();
var el = $('#EditImgelementPosition').val();
var fileInput = $("#Editfile")[0];
var file = fileInput.files[0];
var name = $("#Editfile").val().split('/').pop().split('\\').pop();
var parseFile = new Parse.File(name, file);
results[0].set("scene", scene);
results[0].set("element", el);
results[0].set("file", parseFile);
var res = results[0].save();
if(res._rejected == false ) {
//do something if added without error
}
}
});
Now to retrieve this image and place it on the correct Scene, and in the right element, you use this code:
//Load This Scenes Images
var images = Parse.Object.extend("image");
var imagesQuery = new Parse.Query(images);
imagesQuery.equalTo("scene", scene);
imagesQuery.find({
success: function(results) {
// Do something with the returned Parse.Object values
$.each(results, function(key, val) {
var currentElement = val.get('element');
var currentFile = val.get('file');
var currentRecordId = val.id;
if ($('#' + currentElement).length > 0) {
console.log('News element exists');
$('#' + currentElement).css({'background-image' : 'url('+currentFile._url+')', "background-repeat" : "no-repeat", "background-size" : "contain", "background-position" : "center"});
$('#' + currentElement).attr('ref', currentRecordId);
}
});
},
error: function(error) {
console.log("Error: " + error.code + " " + error.message);
}
});
You would add this function on every scene load, as it will then only collect info for that scene, rather than having to use bandwidth, and someone clicking off the site without seeing all of it.
All you need to do is ensure the name is correct for the scene, and element id. You then use the same principle with News and Static Text.
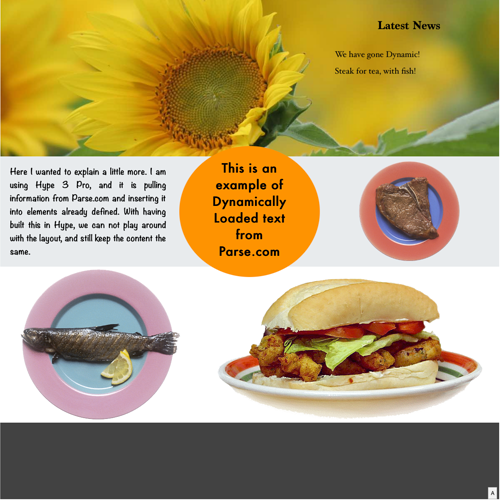
You can create any layout, move it all around, different colours, shapes and sizes, and the content loads regardless. So any theme is possible.
I find this great for potential clients, because I can simple add dummy text and images as default, and give a prototype site, app within 20 minutes. Gives the client a wow factor, in speed 
There are other cloud services, not just Parse. I wish I could upload a project, but as Parse, and others, charge based on usage, I am unable too with my Keys. But I can help anyone that may need it.