Is there a possibility to simulate a long tap or long press in Hype?
You can use this jQuery function: http://api.jquerymobile.com/taphold/
Set a class for the element receiving the long press, then run a regular Hype API function like ‘Continue Timeline’
$(function(){
$( "div.longpressbox" ).bind( "taphold", tapholdHandler );
function tapholdHandler( event ){
hypeDocument.continueTimelineNamed('Main Timeline', hypeDocument.kDirectionForward, false)
}
});
test-taphold.hype.zip (15.5 KB)
You guys rock! THX!
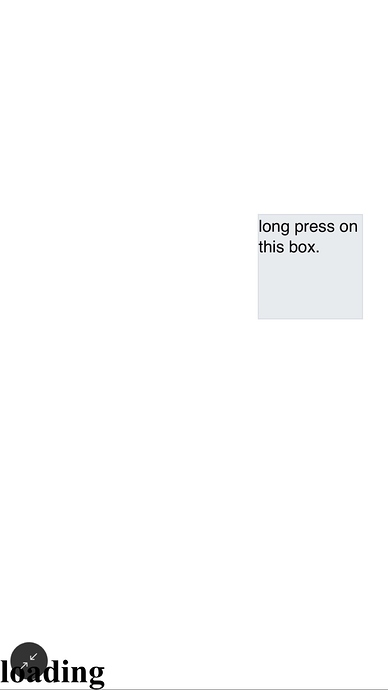
There is just one minor glitch: when using as web app on the iPhone, it displays “Loading” outside the initial visible area. When you’re swiping up, you’ll see the “Loading”. Has something to do with the header, sure, cos it loads the jquery function. Is there any possibility to get rid of displaying “loading”? Screenshot:
Update July 22, 2016:
To hide the loading message, use:
$.mobile.loading().hide();
Silly jQuery – you can hide that by using the following in your On Scene Load function:
$.mobile.loadingMessage = false;
Here’s more info:
Thanks! Your reactions are stellar.
Just for your info: I tried it, but only the following is working:
$.mobile.loading().hide();
Thanks – I updated my response above.