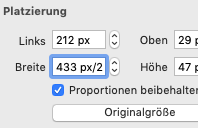
I am used to change size or position this way:

hype seems not to accept this. why? sketch, adobe and many other work like this.
would be nice to see this in hype4.
thanks
Not sure that makes sense to me.
The number is fixed so why not just enter the desired number in the first place?
I can understand Sketch doing that as it uses more precise measurements systems to suit.
But again I go back to my first question!.
Also I may be wrong but browsers may not respect fractions of pixels and they may just get rounded down.
433/2 = 216.5
would be 216
You kind of answer your own question I think in the title. This is simple math. So why try and get complex in the programming of the app to deal with it.
My thinking is the code would need to change from a Integer input to a string input and then have to determine what’s what.
Tumult may have a completely different perspective ( and facts ) though so you never know. 
it was a simple example. you can do the same by deviding by 3, 4 and so on… then of course its getting complicated. and half pixels should be rounded. thats how modern software works imho.
Thanks for the suggestion, we do want to increase the intelligence of these input fields.
Here’s a quick demo to see how fractional pixels are handled – it seems that when your result is a decimal, but your intention is a percent of something else, it’s best to use a percent whenever possible:
Also see: https://cruft.io/static/rounding/
A percentage input option would be very helpful but if we could enter a percentage value we would need to know what the size is of an element is while in the Scene/Metrics inspectors.
So I wonder if that is why calculations are allowed in other Apps as a solution.
To clarify:
- Many apps do allow for mathematics to be used to quickly change a value without using a calculator. We’ve actually had this on our list to do for a while.
- CSS has a nice new
calc()method, but this is a persistent calculation and not just used as a setter as we’d probably do in Hype. But bound values with calculations are a really powerful future feature… no promises! - Percentages are quite different than fractions
 . Many of Hype’s fields do not allow fractional values for simpler UI or due to the underlying CSS implementation. There are cases here we can improve.
. Many of Hype’s fields do not allow fractional values for simpler UI or due to the underlying CSS implementation. There are cases here we can improve. - Percentage values in position/sizing, that are based on a parent container, are common in CSS. Adobe Edge Animate had a method that would let users choose between using
%orpx. There are a lot of tradeoffs to doing this, and it isn’t likely Hype will support percent-based units, or any units other thanpx, anytime soon.
Thanks for that
can you elaborate, do you mean for things like margins as shown here calc() as margin
Yes - imagine a field where you could say the #elementB.height = (4/3) * #elmentA.width to preserve aspect ratio. Binding could work with other items too, such as playhead position.
FYI:
https://helpx.adobe.com/photoshop/using/workspace-basics.html#simple-math-numeric-field
hope thinks get more clear now. thanks
Hi Jonathan - was looking up some functions and ran across this thread - I crave simple math functions like this. In reply to Mark’s query of Why: let’s say you drag in an asset and you want to double its resolution. Boom, easy.
But what I really want is indeed the simple linking you describe. Right now I have to link a noodle to a rectangle to represent node views - it would be simple with expressions.