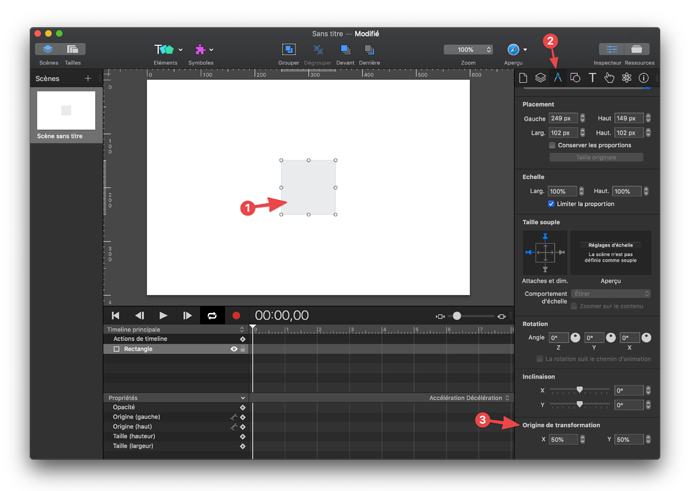
Do you mean this?
And if you mean by setElementProperty this only works with a hack (meanig use with caution).
- Download and install Hype Export Playground
- Patch the code with the following
# add missing transformation origin property to API
patch_post_hook(hook_props, 'transformOriginX:{HYP_r:"tX",HYP_s:0.5},', glob_hype_runtime_minified)
patch_post_hook(hook_props, 'transformOriginY:{HYP_r:"tY",HYP_s:0.5},', glob_hype_runtime_minified)
Enabling setting values with hypeDocument.setElementProperty in the range of 0 to 1:
hypeDocument.setElementProperty(testElm, 'transformOriginX', 1);
hypeDocument.setElementProperty(testElm, 'transformOriginY', 0);
Then finally and if you are not so keen on hacking your way into the runtime… you can always force your way in with pure JavaScript from within your project:
element.style.setProperty('transform-origin', '10% 10%', 'important');
or use CSS declarations and CSS Animation.