I’m trying to put a scrolling text which should to be visible in all scene.
How can I do plz. I have tried many solution without any result.
see : html5.ibcorp.fr
You can use a Persistent Symbol to do this:
Persistent symbols exist outside of scenes at the document level. They are not destroyed when scenes change, and can even be displayed and animated during a scene transition. Because of this each scene can have only one instance of each persistent symbol. Persistent symbols are fantastic for creating things like menus or master elements that shouldn’t reset when scenes are loaded or unloaded and need to always be visible.
Ah @Daniel beat me too it.
But here is an example showing a Persistent symbols on all scenes with moving text.
An important thing is to remember that if your animation or in this examples case text changes start on scene load or scene unload you will need to counter repeated starts or you will end up with a jumbled mess.
This does also depend on the type of animation. In this case the text will not look like it was interrupted.
The scene transitions are instant and there is a global variable used to stop the Javascript that is used to animate the text, from firing twice.
PSymbol.hype.zip (23.5 KB)
thanks , Persistent symbols fix my problem
sorry but my text is scroll only once , in the second loop it doesn’t appear !
see : html5.ibcorp.fr
Can you post the project?
this is my project blush: html5.ibcorp.fr
your timeline action “start timeline” needs to be at the end of the animation for it to loop.
D
but persistant symbol is shared between all scene how can I say him to re-scroll text from beggining if the first scene start again
The persistent symbol has it’s own timeline. Which is what I was assuming you wanted to loop.
Do you want the scrolling text to continuously loop or to loop once but play again after the main document loop?
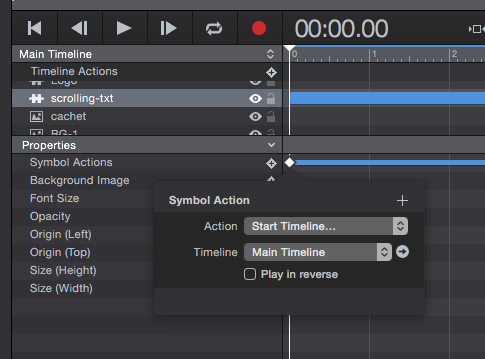
If you want it to loop with the whole document animation just put a Symbol Action on the first scene to start the timeline.

D
See post above. 
Just set a symbol action to “start timeline” in first scene.
D
yes I want the scrolling text to loop once the main document loop !
It woooooorks thanks, Hoo god give him a best wife ever 8 !!
but I dont understand why I can’t open file you shared with me , I use super admin account !
yes it works great ! thanks. 