Hello! I am very happy to join you.
I make a portfolio website and I just can’t do one smooth animation. I have a drop-down block in which only one information is initially shown and there is no scroll, when the block is opened, other information and scroll appear, how can I close the block without unnecessary jumps, and smoothly, and when I re-open, reset the scroll position to the original? new lovell.hypetemplate.zip (861.5 KB)
Why are you using two scenes? Just use a symbol or a even simpler a timeline. Also read about relative timelines as they always animate starting from the position something is currently at, rather than setting the starting key frame to a fixed number.
the second scene is not connected, just a copy, do not pay attention)
BTW are you using Figma? There is a lot of Garbage code in your document…
Seams to be this problem…
Fix that and then come back here! And you don’t need to make it a template
… a ZIP of your Hype is also good.
Use relative timelines capturing the end states…
Yes, the text was copied from a figure, I did not know that it brings a lot of garbage, thanks!
That is, do you recommend replacing the scroll with drag ?
Guys, sorry for the mistakes, fixed, help with this project🙏
new lovell.hypetemplate.zip (861.5 KB)
Do not understand here, better show screenshot, so that others can understand what you want.
Is this what you want?
new lovell.hypetemplate.zip (868.9 KB)
No. I did not understand what you changed)
I want that when the block is not opened, the scroll area is static, when the block moves in full height.
it is important that after a new opening, the block is in such a position as in the video, in the hype I couldn't do it.
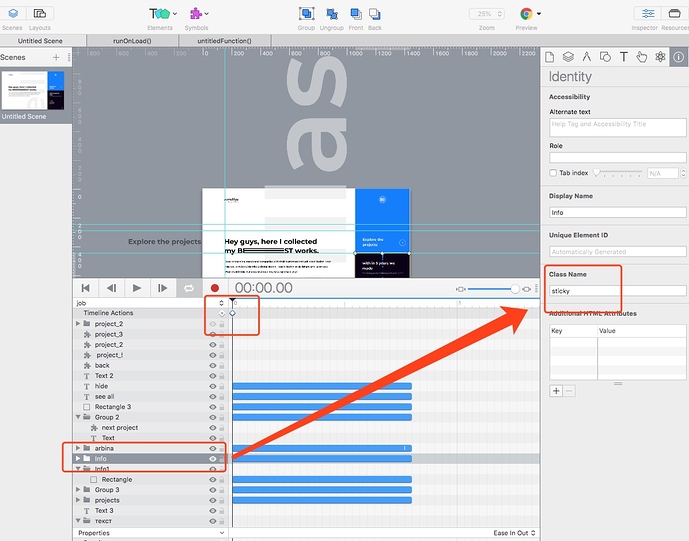
give your group that is scrolled an class in the inspector.
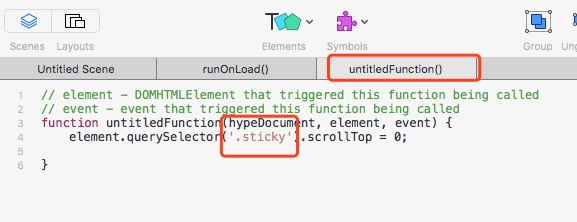
at the start of the job-timeline add a timelineaction that executes a js:
element.querySelector('.yourClassName').scrollTop = 0;
give your group that is scrolled an class in the inspector.
at the start of the job-timeline add a timelineaction that executes a js:
I tried your option, it doesn’t work.
Can you demonstrate how this should work?
you can change that class name whatever you want.
This script does not do what I want to do as in the video.
If you scroll below and click “hide”, the group will hide in the position at which it was stopped. And I need that after a new click on "see all" the position does not remain in the previous position, but plays again, you know what I mean?
xxx.hype.zip (843.2 KB)
Thank you so much! This is what i wanted
Help me make the initial scroll lock, by clicking on “show all” the scroll became active.
Found a similar topic, but not what i was looking for.
Can you help solve the problem?NEW xxx.hype.zip (863.8 KB)