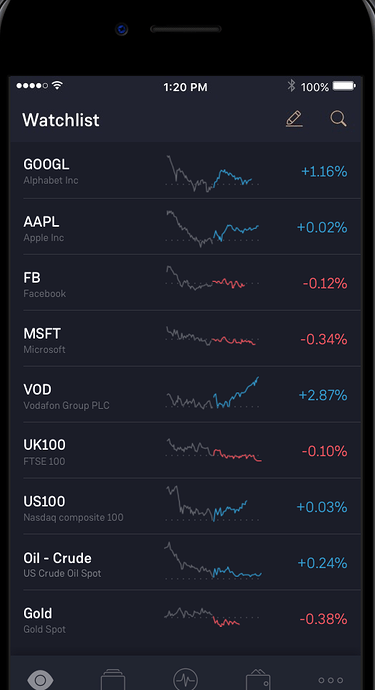
I have across an scenes transitions inside mobile frame on a website https://capital.com/
I’m new to Hype and would like to seek advice on whether it’s achievable with Hype tool and how to achieve the tap highlight, scrolling and scenes transitioning features? Please advise, thanks.
It is a little unclear what you are asking; can you elaborate on the effect you are trying to achieve or provide examples/annotated screenshots?
On capital.com site, I came across the below device frame which the content inside (screen) will move from one scene to another. I wonder how it was done, whether it’s a video, animated gif inside or something I could create with Hype tool.
This is super simple to do in Hype. You could bring in an iphone image with the rectangular face of the phone cut out in Photoshop, brought into Hype as a PNG (or the thinner “frame” part of the screen content that will move or have animating graphs/charts, cut out). Put that on the top layer. You could also lay out all the content of the screen in Hype as well, or make them in Pshop or Illustrator and bring them in as jpgs and pngs, just put the content that doesn’t move above the phone png, and on the left, leaving the cut out part where the animations happen uncovered.
Then, below the phone layer, make a rectangle the same size as that screen or of the animating frame (it could be slighltly wider the the screen width as the side bezel of the phone will hide it). Group that rectangle. Make the Content Overflow of the group hidden, meaning anything that goes outside of the boundaries of the group (same size as screen) will be hidden. This will act as the window through which the animation you’ll create is seen.
Then, select that rectangle, and copy and paste it twice to duplicate it twice. Then, keep one of the three rectangles in the middle, visible through the cut out of the phone png. Move another rectangle to the right, and another to the left. Select those three rectangles, and group them. This group will be what you animate, changing the horizontal position with keyframes, to simulate the screens/frames sliding back and forth, as if by swipe.
To get the animations on the screens, select each rectangle, turn it into a symbol, then in the symbol area, you can make all the individual animations on them, animate position and opacity, the charts and arrows and whatever wiping onto the screen, changing color, pointing up, pointing down.
Lastly, make a circle on top, drop the opacity, and match it’s left and right position animation to the left and right position animation of the group of 3 rectangles (now animating symbols), and you’re done.
P.S. since there’s no interactivity, just export the whole thing as an animated gif, forever looping, and you can drop it onto any website easily.
It was actually made in Hype so the answer is … you can use the Hype tool 

Thanks a lot for your guidance, I’m trying that out now. I have two questions:
-
I exported it out as HTML and inside the HTML source has this part below. I find it too small so try to change the height and width directly but the size still looks the same
-
The HTML animation doesn’t auto loop/replay. Can I make it auto play?
Don’t try and change the size in the exported HTML doc. Change the size within Hype, e.g. over 300 px wide, via the Scene Inspector and then re-export. Resize everything to fit, although if you’re using small images, I’d suggest finding larger images online, and scaling them down to fit rather than scaling up. You can make something autoplay by adding an On Scene Load > Start Timeline action in the Scene Inspector. You can make something loop by making timeline actions that Start Timeline on the timeline(s) where the animation happens. You can also export an animated gif, as I suggested previously, with the box for Loop playback checked.
Post a link when you’ve got it up.