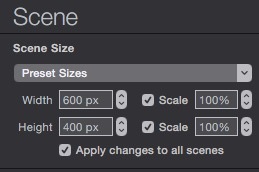
Hi using hype Version 3.0.2 (458). I am trying to get an hd image that I want as a background for a full page to scale correctly as the page is resized, in the browser safari 8.0.4 (10600.4.10.7).
Is this feature available somewhere in Hype?
Hi using hype Version 3.0.2 (458). I am trying to get an hd image that I want as a background for a full page to scale correctly as the page is resized, in the browser safari 8.0.4 (10600.4.10.7).
Is this feature available somewhere in Hype?
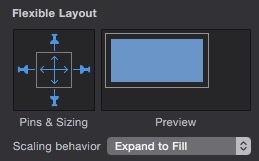
I think this will work...


Hi Greg and then you for the advice. Works nicely now:-)
I have a single word on the page, this remains the same size do I need to apply some similar procedure to the text?
Kind regards
Mark
Will try that tomorrow Greg, getting late here now and I am skipping my Wife and Daughter in Kiev at the moment. Thanks again for our help, Will get back to you tomorrow…
Hi Greg, not been able to figure out a way to do that!
My page is here http://www.marcusbrittanicus.webspace.virginmedia.com
You could take a screen shot of the picture and the text, or maybe you could open the picture in “Preview.app” and add the text via annotation. Another possibility is to take a picture of the text and add it to the Hype scene.
For the text, create a Photoshop document with a transparent background and of a size that will accommodate the text at its largest size with a good amount of elbow room. Create a new empty layer, then use your text tool to create the text. Add shadows or whatever effects you want.
Stop and save this as a Photoshop document so that later on you can create new text with the same style.
Just in case you screw up, dupe the text layer as a back-up and click the eye to hide it.
Click on the visible text layer and hit command-e to merge this with the transparent layer. With that layer selected, select all (command-a), then hold the command key and hit an arrow key. (This will isolate your selection to just the pixels containing image data, which will include the drop shadow - if any.)
Select Crop from the Image menu, the select Save For Web from the File menu (command / option / shift-s).
For best image quality, select PNG24 and save it.
For a lightweight file, you could output it as a GIF / 256 colors / adaptive / transparency / dithered but unless you shrink it down onscreen within Hype it will look pretty awful. (Use the zoom tool in the Save for web interface to see what I’m talking about.)
Now you can use the auto-scaling tools in Hype to resize the text image just like the photo.