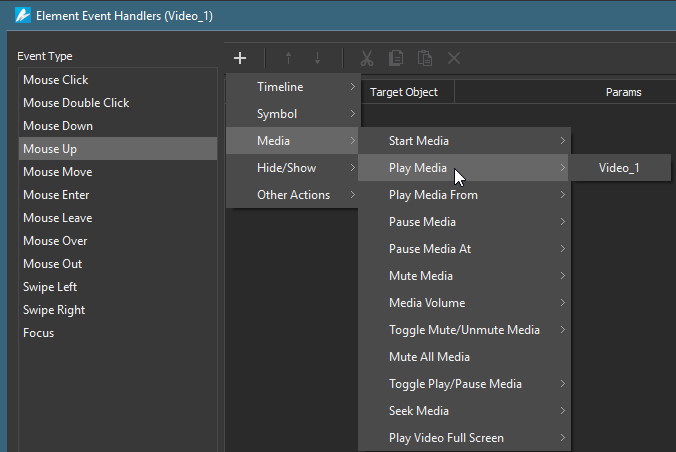
@jonathan Saola Animator for Windows, resembles Hype in so many ways with Scenes, Symbols, Actions, Timelines although I still like Hype better because of how everything looks not as cluttered like in Saola so A+ to Hype UI. I’m just wondering, I may’ve already brought this to your attention in the past but if you can include shapes and allow user to store shapes to shapes library after the release of 4 it?
wow: a windows twin …
Someone was fed up with Mac and decided he was going to rip Hype make it look like edge a bit but borrowed majority of Hype features, resulting in a super cluttered app. I didn’t know about it until a friend mentioned it. I was like Sawhat??? Saola??? What’s that?
Thanks for the request! As you know we don’t make promises on requests or dates, but I see adding more default shapes as a fine idea.
Some of their shapes can currently be made by the polygon tool, others require a minimal amount of editing, and in other cases you could also build them and add to a Hype document to copy/paste from. @nick made some a while ago in this post (beta-only post).
I’m at least somewhat impressed with Saola, in that there’s a lot of engineering/features in the app. You should’ve seen the now defunct A5 HTML5 Animator… they even copied my border control!
Yes, I’m aware that all of this can be achieved freehand and or tweaking some of current shapes. Btw huge thx for polygon tool.
It be nice to see this especially if I want to reuse shapes at any given time? I’m also aware and do use a template doc and reuse it. Problem is whatever I don’t use stil gets exported I have delete stuff after export.
Another request is if I don’t use an asset In the artboard no reason for it to be exported I’m ok with it being in the hype doc though.
HI
Yes, a shared library for frequently used JS snippets would be great for more efficient workflow.
Something like that was available back then in Adobe Edge Animate. And it could be nice if it would be possible to add the ability to copypaste JS functions from one hype doc's Resources to a new file just like any other file from the Resources list.
Some basic shapes would be nice and if you combine it with Boolean operations one can achieve many more complex shapes. Boolean operation would require negative spaces in vector shapes, though.
By the looks of it this Hype clone doesn’t offer negative spaces either.
Having a JS function factory is also possible. I was thinking it would be nice to write an Mac app that can be used as an external editor and when launched offers a interface with options for JS tasks, examples and best practices. Once you confirm it returns the function stub to Hype.
Saola is junk, tested it out via Bootcamp on Win 10. Hype is quality you can’t get anywhere else.
I have created so many things in Hype that are used on both platforms from the comfort of my Mac that I would not use a Windows version at this point. I was thinking this would be a good direction some time back but not anymore.
Well unless Tim Cook focuses all Apple’s attention on Consumer electronics and leaves us creators in the dust. 
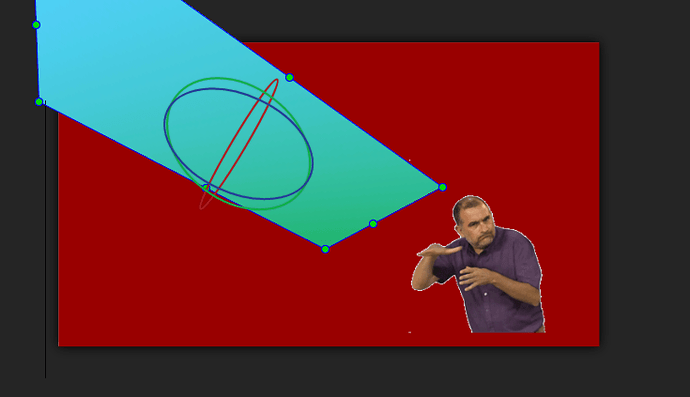
Personally, I would love to see the rise of innovative character animation tools in Hype.
The work of an animator in hype would be more intuitive and fun,
with e.g. an ‘Enable Automatic Skeleton’ - tab, huh?:
Short video demonstration of this feature here:
Indeed, I asked for something like bone rigging in the past who knows maybe now that have vectors In hype 4 maybe update to follow will pave the way to bone rigging?
Cierto

La próximo version de hype podria añadir mas cosas y merece la pena.
Disculpa que no escribo ingles para hoy.