Hello,
I guess it should be done through symbols or js 
I have a navigation menu and a circular reference. Once you click A, the relevant A-element should be on the top of the circle. Once you click B, it should rotate to the B element.
This is quite easy if I have a linear navigation (from A to B to C to D).
It gets complicated if I want to jump from A to C, or from D to A.
Any idea how to animate the circle so that it rotates?
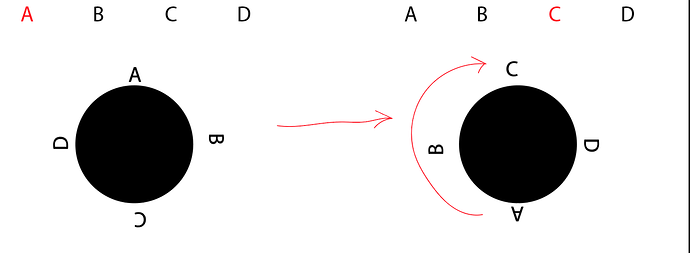
Here some pics that maybe will describe the situation better 
best wishes