I’m very new to Hype so bear with me.
I’m looking to have two ribbons cross the screen in opposite directions (one on top of screen and one on bottom) on page load.
Any ideas how I can make this?
I’m very new to Hype so bear with me.
I’m looking to have two ribbons cross the screen in opposite directions (one on top of screen and one on bottom) on page load.
Any ideas how I can make this?
Just animate them in Hype and pin them to the each accordingly (bottom right, top left for example)… if you want them working across scenes use persistent symbols.
It’s the “animate in Hype” I’m having issues with.
Attached is an example of your request.
Hype Demo Project: Ribbon_Animation-JHSv1.hype.zip (11.4 KB)
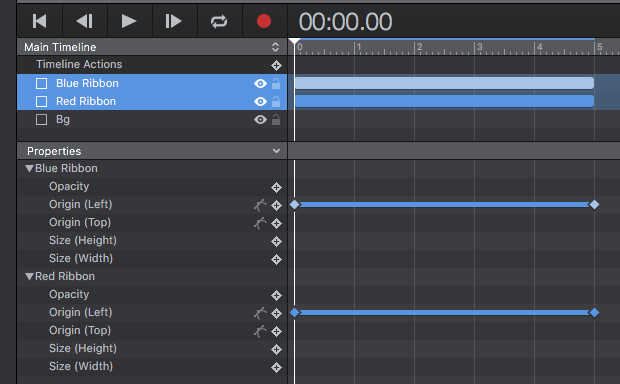
The "Origin (Left)" property of each ribbon is animated. Below is a screen shot of the set-up:

Thanks!
I should have elaborated. Im good with motion paths. I need the ribbon to actually turn inside out before it hits the other side.
Just not sure how to make that happen.
Always good to provide full information as to your intent!
Along these lines what do You mean by "inside out"? "Inside out" applies most aptly to something like a bag - something with an interior and an exterior - qualities a ribbon does not have.
Is the ribbon supposed to rotate on the X-axis so the front side rotates to show the back?