Hello Hype Friends,
I am in the process of adding a feature to an interactive website built with Hype, but I have run into a bug.
Here is what seems to be happening:
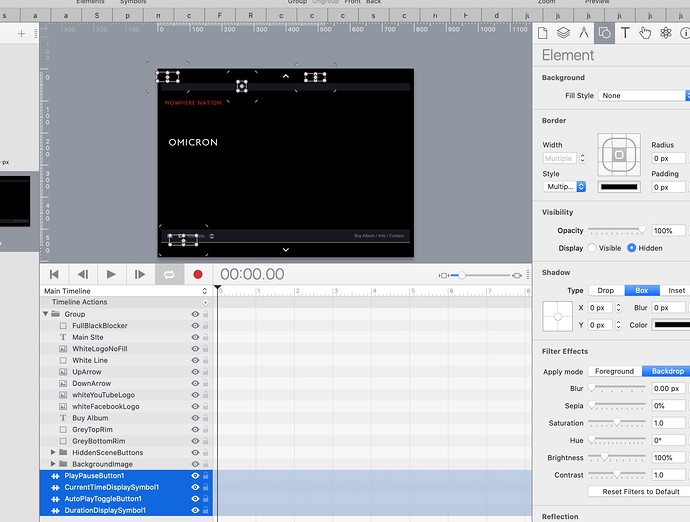
In the project, I have some buttons and controls that are Persistent Symbols.
These Persistent Symbols are supposed to be hidden behind a blocking element, and when the scene finishes loading after a transition, the blocking element fades to invisible in order to reveal the scene.
Even though the Symbols have Display on top during scene transition unchecked, it appears these symbols are indeed Displaying on top during the scene transition.
And here is the strange thing: When I first built the site, everything was working great. In fact, the site that is currently live now at https://nowherenation.net/omicron/ is running perfectly. But when I open the Hype file and try to work on it, whenever I preview the project on a browser, those Persistent Symbols are not hidden behind the layer as they should be. They are visible for a moment during the transition and then they disappear when the scene transition finishes.
Furthermore, when I download the (perfectly functional) index.html and .hyperesources folder and Restore the Hype Document from Import, once the project is rebuilt and previewed in Hype, the same Persistent Symbols glitch is visible on scene transition. How can this be? The live site is running bug-free, but the Hype project rebuilt from the same files, generates the bug every time!
I've recorded a screen video in order to document the problem. Click here to watch the video.
In this video, I first drag an index.html file from the working live site into a browser and go through a navigation sequence. Transitioning from scene to scene, there are no symbols visible in the black space.
Next in the video, I drag in an .html file called Downloaded Omicron Master.html into the browser. I go through the same navigation sequence, and on the last scene transition, in the upper left of the screen you can see two Persistent Symbols are visible when they shouldn't be (an autoplay button and some audio playback controls).
I've tried workarounds (blocking them in various ways, playing with animating their visibility and opacity, etc). But none of those work. Unfortunately, I can't add updates or features to this site until I can get this bug figured out.
Has anyone else encountered this type of problem before?
Does anyone have any ideas or workarounds?
Lastly, I should mention that I'm happy to share the Hype Document for anyone who might have the inclination to take a look, but it's a fairly complicated site. I don't really have a practical way to make a simplified version. I figured I'd first explain the problem and then share the Hype Document if that seems like the most appropriate thing to do.
Does anyone have any insights? I just figure, this has to be a bug, right?
Thanks so much!

 ), which can be
), which can be 