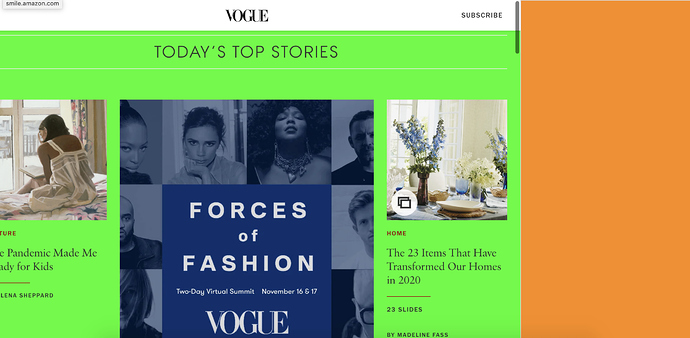
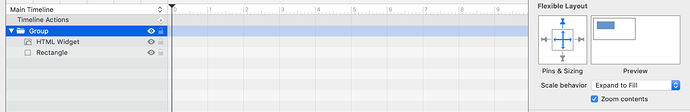
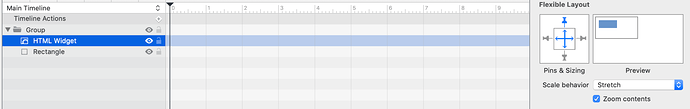
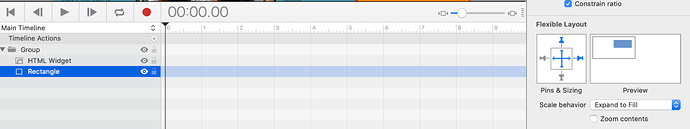
I am trying to create a responsive grouping of n HTML layout and a rectangle that covers the entire screen. I have tried different combinations of the flexibly layout, playing with things like Stretch, Expand to Fit, Shrink to Fit etc.
Either the HTML Widget is too far off the left side or there is a gap between the Widget and the rectangle.
Scaling - HTML Widget and Rectangle.hype.zip (37.4 KB)
Can someone suggest what combination of settings would allow the two elements to scale across different resolutions with no gaps nor cut-offs?
I am attaching the file here.
Thanks in advance!