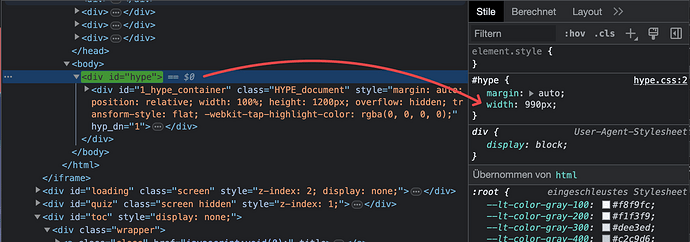
My hype test page is 990px wide and scales down only. The i Try it in Safari's responsive mode it appears to do what it should however when I embed it into my elearning page, it doesn't respond as it should ie it doesn't scale - any idea how to fix this? Do I need to change the css in my 'player' page or do something different in hype
http://elearningproducts.com.au/temp/responsive/
1.hype.zip (408.7 KB)
Max im not great at css, should i remove that line or change it in some way?
Cheers
Michael
Yes. It is disabling responsive behavior as it is setting your 100% Hype to 100% of a fixed 990px. If you want to limit maximum width use max-width: 990px; instead.
3 Likes