hi to everyone
I made an experiment with a “fake” animation for the responsive behavior of text and images.

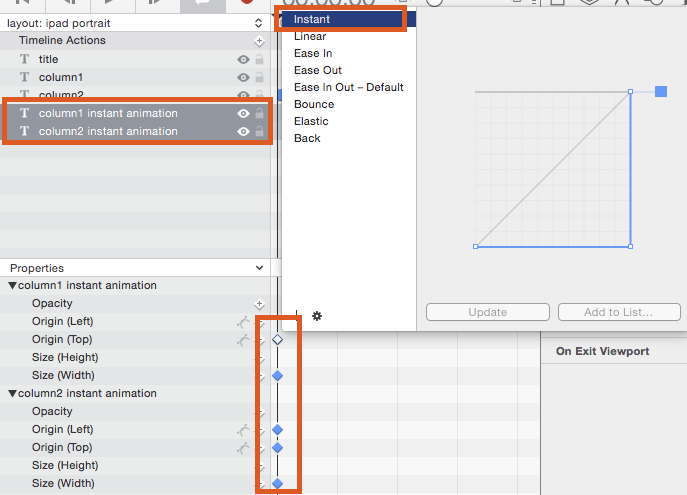
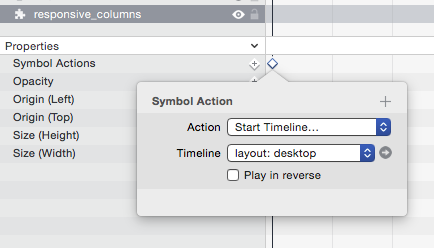
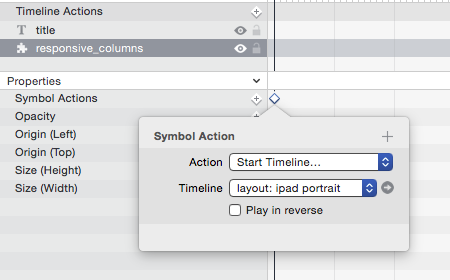
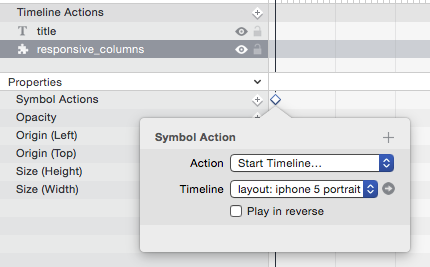
I created a timeline “on scene load” for each layout with “instant” animation.



IN THIS DEMO the first column is only an example with a standard animation, just to clarify the concept.
in the second scene you can see the symbol in action.
For the symbol I used an action @0.0



responsive_columns_instant_animation.hype.zip (987.3 KB)
Pro: using symbols you can make responsive columns without text clones.
Cons: bidirectional relationship between layouts ( not easy to manage)
- For example, If you change the text size ( or any other feature) in the Ipad layout you must update the same key in all layouts (instant animation), Desktop and iPhone.
- With this method the action “jump to scene” works properly only with “instand” transition.
it’s a stupid idea? I used this trick in some projects and it works 