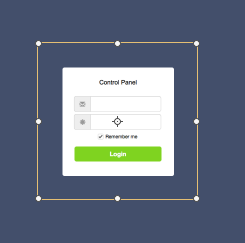
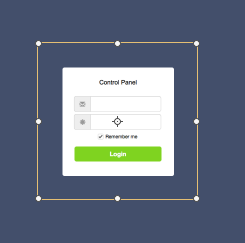
A little confused about this yellow outline that appeared when I tried to resize two elements in a single group:


Could someone explain to me what this represents?
A little confused about this yellow outline that appeared when I tried to resize two elements in a single group:


Could someone explain to me what this represents?
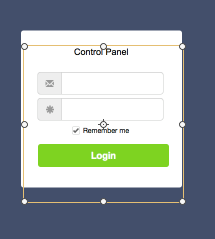
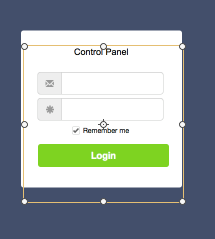
I’m not sure if I’m correct, but I think it is the bounds of the “Group”. So anything you add inside of those bounds will become a part (child) of that group.
In Hype a group is actually an element with its own size and properties. So resizing a child inside of a group does not actually change the frame of the group itself. The yellow outline represents the original frame of the group. If you want it to be the same size as the children you will need to manually move/resize the group.