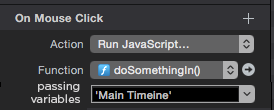
Hi guys, just a suggestion for the new version. I often times need to reference where I’m currently at.
Be it the main timeline , a side timeline , a time line in the symbol in which the javascript is in.
If that is too difficult to pull off, I’d love the ability to have variables you can pass in JS functions in a dropdown like you can have custom behaviours.
This way you could have 1 functions and 10 timeline names you pass into it in dif buttons versus having to make 10 different copies of the javascript which are almost exact duplicates.
Just my 2 cents
Hey Lucky,
I am not sure that getting the current timeline name would work. Multiple Timelines can be running at the same time.
Hey Mark,
This is true, and that’s why i mentioned of the alternative but yeah that is definitely an issue I’m not sure how could be resolved. Ideally the ability to pass variables in the properties panel into the javascript would be a great alternative to it.
To be honest I did not fully follow that.  Can you elaborate.
Can you elaborate.
Hahah sorry e.g.

The ability to pass variables to functions would also solve my issue so you could manually type in the Timeline there, so if you had a function to e.g. play the timeline twice then stop you wouldn’t need to make 10 functions based off the time line, but a single one passing the timeline as a variable into it.
Would that make sense?
For this I would normally use the clicked elements id to determine in a single JS function what action to take?
var thisElement = element.id;
if (thisElement == "MainTimeLineButton"){
//-- do something;
return;
}
if (thisElement == "SecondTimeLineButton"){
//-- do something;
return;
}Interesting approach! I can't sadly use it for my case, i kind of wanted to make a template for designers to implement into their files without having to go inside of code, but i can see use for this in other things. That would pass the item id, but can you get Timeline Names with element ids?
I think there’s three parts to discuss:
1. Getting the triggering timeline name: This can be done for timeline actions right now! Check out the timelineName property of the event passed into the function.
2. Listing all timelines for the scene/symbol: As @MarkHunte mentioned, there’s not really any way to know a specific timeline for the or element/scene actions as multiple timelines could be running. However, we would like to provide a way to see all timelines, then you could inspect their state and playhead positions with our current APIs.
3. Pass additional arguments to the javascript function: not a bad idea. In the mean time you could write wrapper javascript that calls into a central function. (Hype’s API lets you get at Hype functions, and JavaScript has no problem passing in additional arguments and retrieving it with the arguments variable).
Could you elaborate on 1.? With a small example?
2. Awesome, glad to see it’s in consideration!
And 3 yeah currently thats a good way to work with it, i’m still not sure how you can get the timeline to refference though. Is it as simple as var activeTimeline = hypeDocument.timelineName()?
I noticed that when you use the continueTimeline action for example no matter which timeline you’re on it always automatically choses the one you’re in at the moment as the default for the dropdown. Is there a javascript passable variable of that?
This crossed my mind but I couldn't see how it could be used in Lucky's scenario !!
I too like the idea for the additional arguments. It really would save on coding and butchering the id's. I( for me at least ) have often had to put a long string into an id with for example a hyphen as a separator then in the code use split() and what not to break it into arguments...
The timeline action triggers the JS.
In the js you look at the event. In this case you look for the timelineName
timeLineLane.hype.zip (12.9 KB)
I see, but this isn’t doable without an action trigger or with a pause action trigger instead of one which plays correct?
Thanks for the example, i didn’t know these triggers were available to use
There's no singular timelineName() API as there can be multiple timelines running simultaneously (including those within symbols).
This is a convenience feature for the editor. Even if we did make a UI to allow for additional arguments going to the JavaScript function, we would not have a timeline name argument, as there is no timeline element/scene events are bound to. They are events that get triggered; any timeline could happen to be running at that moment and it is entirely independent of what state the editor happens to be in.
Timeline Actions are the only ones that would make sense to send a timelineName. Like mentioned above, element and scene events are tied to a timeline. In fact, no timelines could be running and these events can still be triggered.
I realized it would be nice to assign variables to buttons. While working on A Book About Hype, I figured out a solution. I was able to eliminate a lot of code – very ugly code – from one of my projects too.
The custom variable is the element's ID.
That's it.
So, if I want to know the active scene, I can use the following code in a custom function, which is run when the element is clicked...
scene = element.id;
It's not perfect, but it's a simple solution for many tasks. That's a lot easier than checking every scene – 30 times a second – to see if it's running.
I use that a lot in my code. ![]()
You can use split() to break things up if you want more than one argument