Hype 3.5 makes this possible:
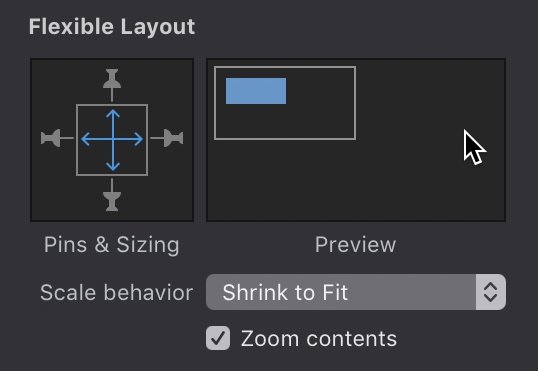
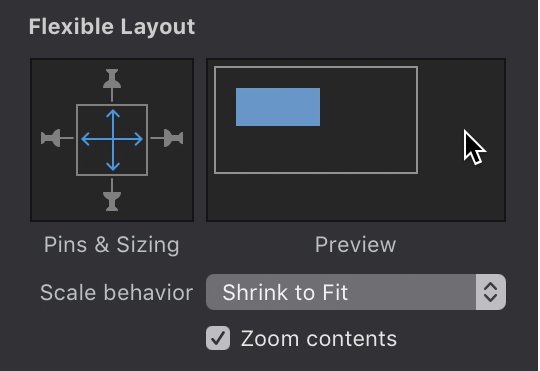
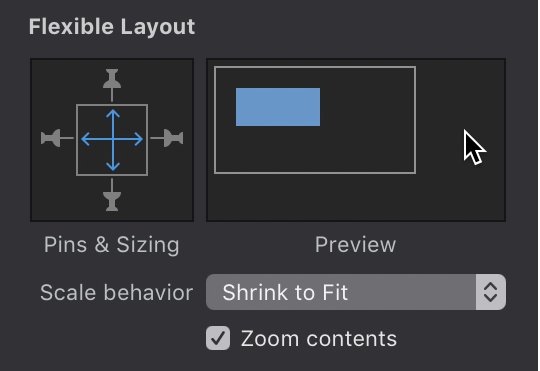
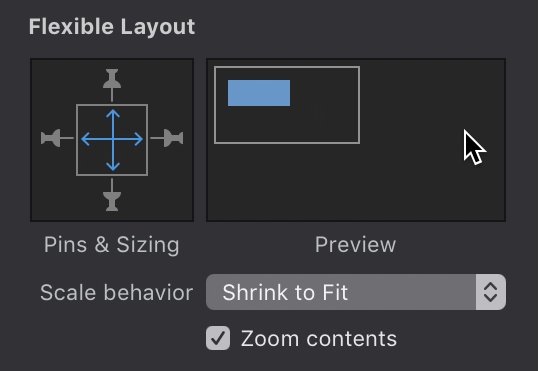
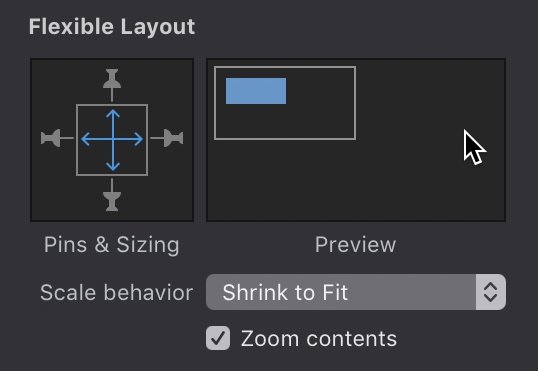
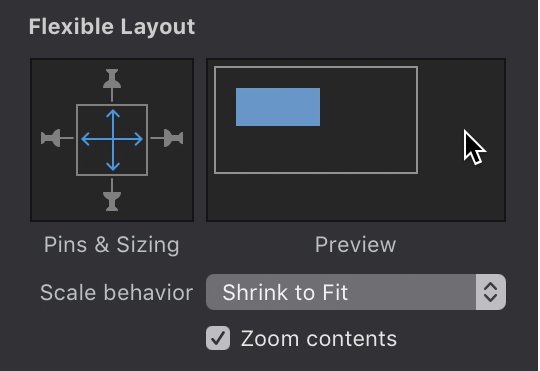
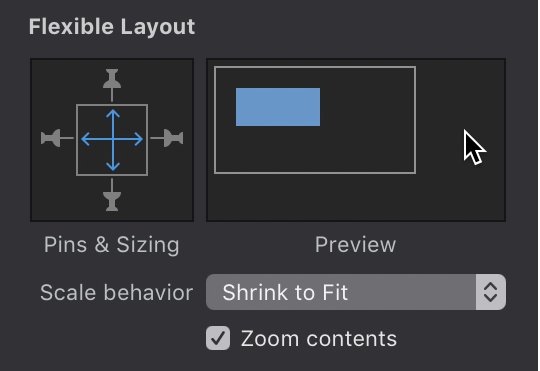
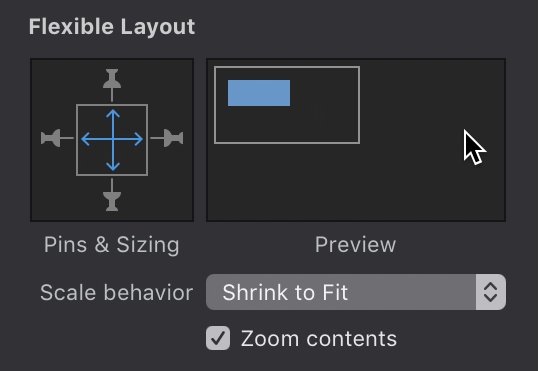
Here’s how to scale several items proportionally. First, add them to a group, and set these properties on the group:

(Make sure you have at the minimum ‘width’ scaling checked in the Scene inspector first)
Hype 3.5 makes this possible:
Here’s how to scale several items proportionally. First, add them to a group, and set these properties on the group:

(Make sure you have at the minimum ‘width’ scaling checked in the Scene inspector first)