If I want to create a scrolling single page, some of which has viewport animations, interactive parts and some of which is purely design what is the best method. I’ve designed in hype myself but to get the assistance of a windows based figma user, to design, what would be the suggested workflow
Thanks Michael
Below is some info on getting high fidelity elements out of Figma, but this workflow might be different depending on what you're trying to rebuild in Hype:
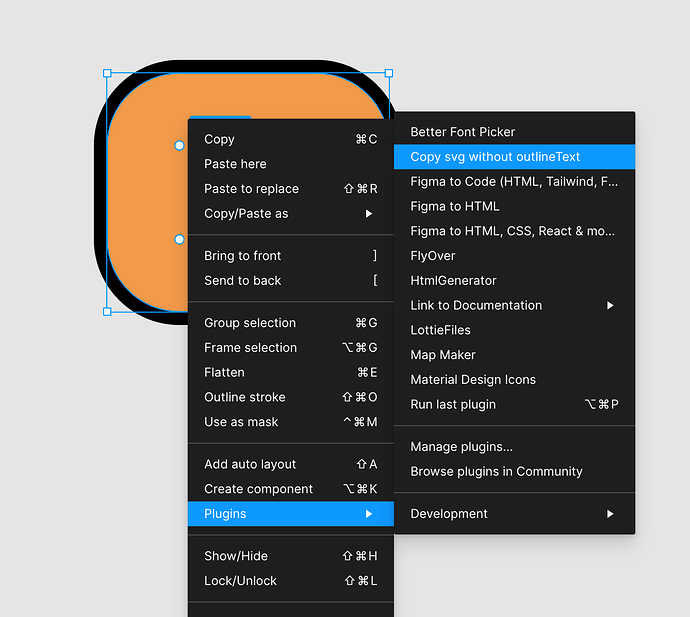
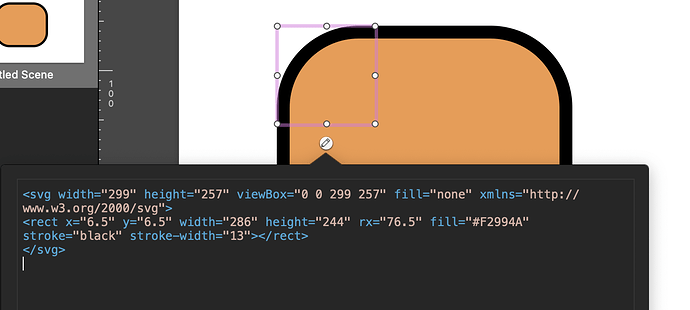
- To get the full fidelity of shapes, you're going to want to get the SVG code. You can get the SVG code quickly from a Figma element by using this plugin, and then pasting the resulting code within the inner HTML of a rectangle:
In Hype, you get:
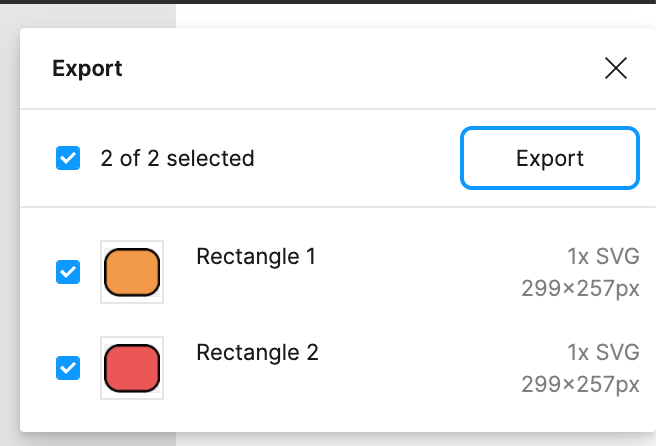
- You can also get SVGs using the regular export process. If you export these files to a folder, you can then drag these SVG files into Hype and Hype will pick up any updates you make (re-exports from Figma). Use descriptive layer names in Figma to stay organized.
 . This workflow is very similar to how it works in Sketch (check out this video: Design in Sketch & Animate in Tumult Hype - YouTube )
. This workflow is very similar to how it works in Sketch (check out this video: Design in Sketch & Animate in Tumult Hype - YouTube ) - There's some powerful plugins in Figma that generate HTML + CSS for you. Check out: https://www.figma.com/community/plugin/842128343887142055 -- This gives you HTML + CSS for everything in Figma. If you're just representing this content in Hype and not animating it, you can just copy + paste this into either an iframe in Hype, or (better performance) the inner HTML of a rectangle. Its my understanding that you can capture autolayout features so this gives you an actual responsive element that can be resized using Hype's flexible layout properties

6 Likes
Nice, plug-in. I was always running it through a file and ImageOptim, but this seems more convinent.
Thanks Daniel