Maybe.
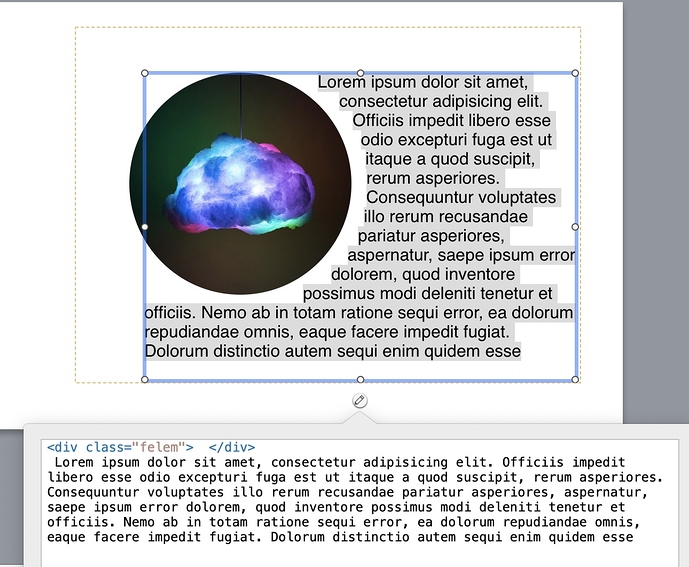
Have a rect, with its innerHTML as such.
The <div class="felem"> </div> will be our floating element, which is controlled by css in the Head.
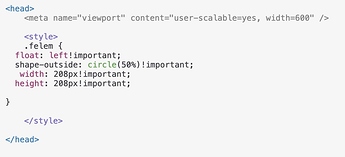
css code:
<style>
.felem {
float: left!important;
shape-outside: circle(50%)!important;
width: 208px!important;
height: 208px!important;
}
</style>
The key css is float and shape-outside
The image , in this case, is given a radius to make it round. And is the same size as the felem div.
The image is just then place over the same spot as the felem div.
And the rect and image are then grouped.
FloatText.hype.zip (130.6 KB)