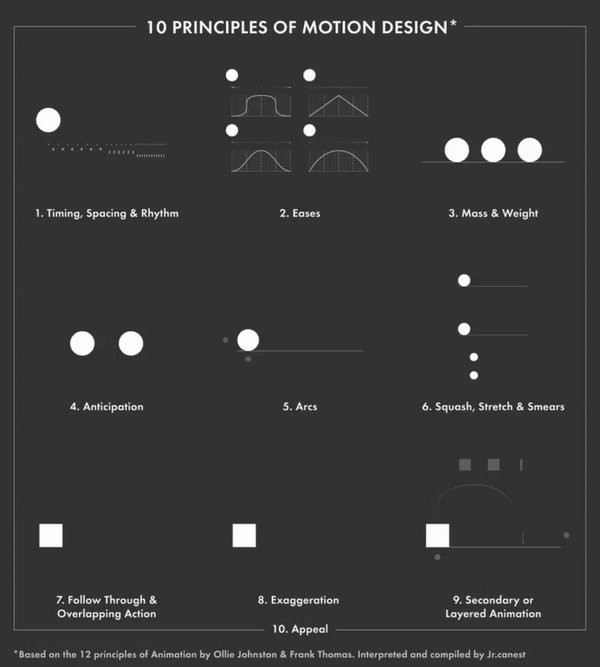
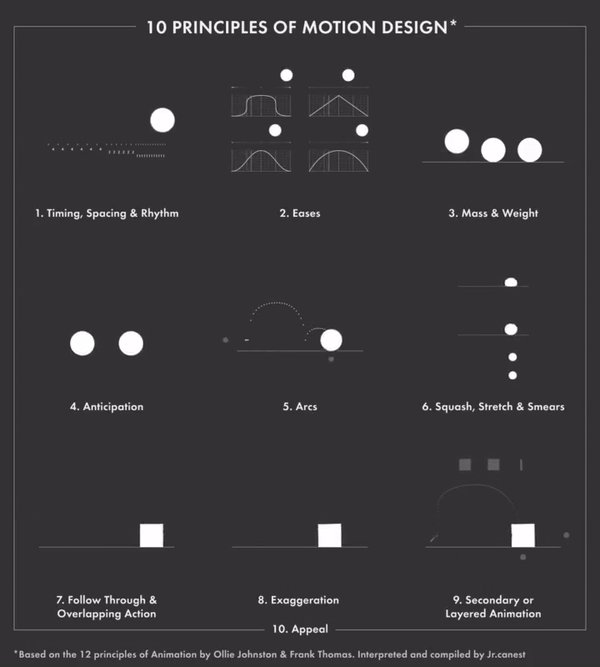
Thought I’d share this animation for those looking to better the animation with easing.

Thought I’d share this animation for those looking to better the animation with easing.

I’m thinking that, technically speaking, this entire gif probably could be recreated in Hype. 
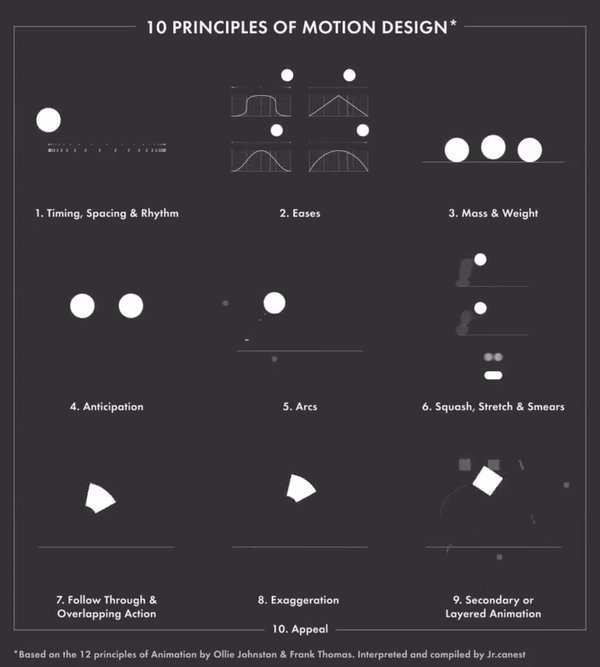
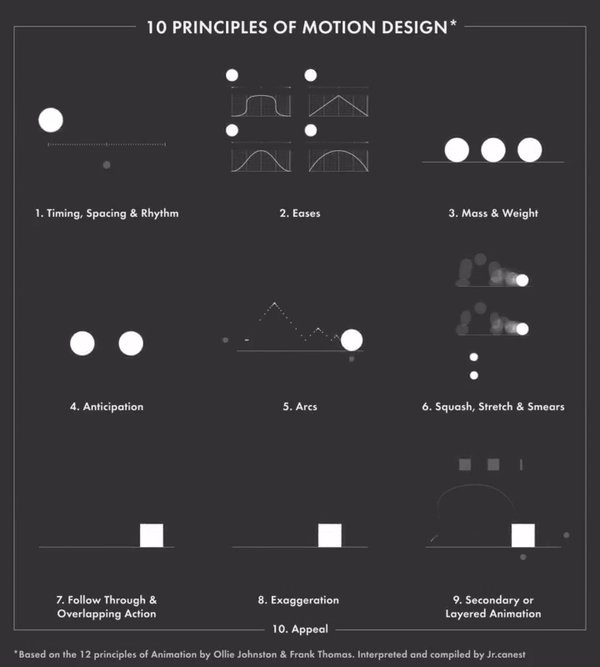
“Smear” too?
The smear is just a bunch of transparent circles. Chuck them in a box (group) and time the mask to the ball’s location.
I like to see that.
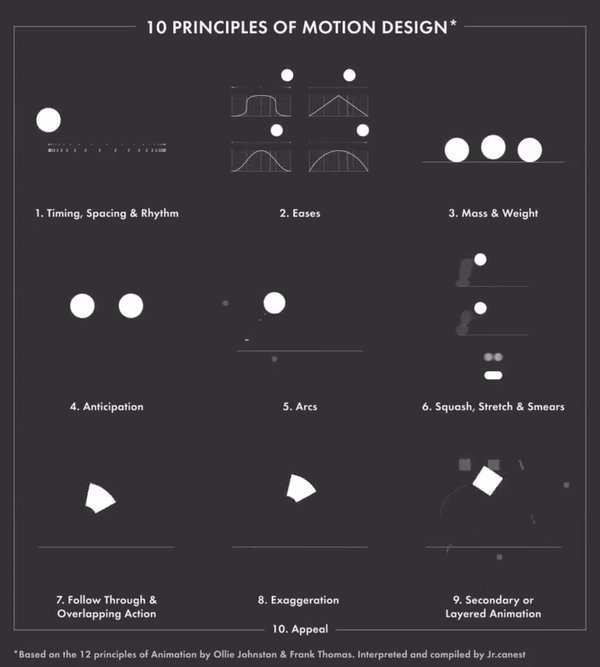
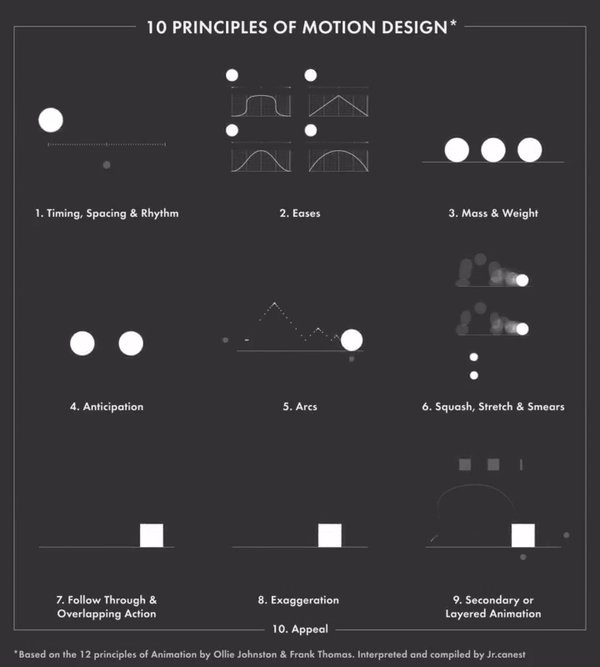
This is my interpretation of @Photics's idea except that I am using a gradient for the "smear" in place of a "bunch" of translucent~transparent circles as he described. The principle is the same - a "reveal" using a group as a mask. There also is the use of a blur filter for the gradient & the ellipse elements. The ellipse's width is elongated by about 15% after the third frame and then back to its original width.
Live Demo here.
Project file: Smear_JHSv1.hype.zip (16.0 KB)
A motion path "echo" - or "strobing" - (not shown here) would be easy to replicate as well with a timeline & opacity settings
You must create or open a plugins for developers that you can do with javascript, phyton or swift … We already know that it is very demanding. I think that hype technicians should accept so that they have more concentration with the maintenance and better structure of hype. IF they don’t go they work all … hype goes very slow.
It is an example that Blender does and Unity 3d is a luxury.