Hi guys,
I have 2 animations quite heavy played in 2 html widget. Is it possible to preload the 2nd one in background while the 1st one is playing? and then start playing the 2nd when 1st is ended…?
no solutions?
or my english s**ks 
I don’t think you can “stack” html widgets behind each other. One loads, plays, then gets replaced by the next, which has to load first. I think you either have to live with the load times or drastically make changes to your content by figuring out what can be cut or sized down.
Like you have a big image and only one little part of that is animated you can isolate that part. 50% jpeg can in some cases look not too bad either. Or break items up like when you have a big PNG frame with nothing in the middle. If you isolate the borders of that frame and put the parts back into Hype you can have a significant reduction in size.
thanks Rick, just to be exact, the widget are separated, one play the first animation, and the 2nd, an other one…so, technically will not be replaced but just stop and play…
Theoretically I could make an after effect animation and export a video (so the buffering does the work), but i would sync the animations with the background color of all the site…
So the logical would be:
- playing animation1 in widget1 - while loading animation2 in widget2
- once animation1 ends - play animation2 in widget2
impossible?
this is what I concerned.
I understand what you want Hype to do.  I’m curious, how big are we talking here in file size per widget content?
I’m curious, how big are we talking here in file size per widget content?
Placing an object off scene in Scene 1 is a great way to have it ‘prepped’ for Scene 2 – I’ve done this myself in this project: https://www.kickstarter.com/year/2016 – to get GIFs ready for the next scene.
 very cleaver way!
very cleaver way!
Thanks Daniel,
but I have not scenes here, they are animations of the header site
http://nimstudios.com/banner/bakery/index_site.html (only desktop)
And I did something with the “communication between iframes”, but it’s not exactly a preload…
My problem is: the 3 animations are more or less 1MB each one, not too much for you guys, but for the african speed connection could be a problem, that’s why I would keep the 3 animations separated and preloading the next while is playing the previous 
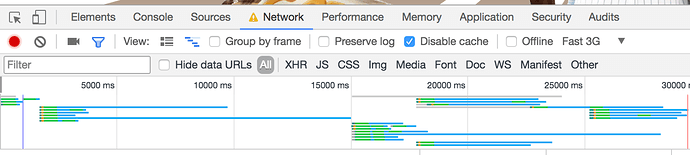
Watching the Chrome network timeline it looks like you’re splitting up the different animations pretty well. The main slow parts are loading the large images. You might be able to squeeze some extra bytes out of your large PNGs using this site: https://tinypng.com
Sometimes it does a little better than imageoptim.
I simulated ‘Fast 3g’ in Chrome’s network tab to see what was taking a long time to load:
YEAH! right! I for got the Tinypng compressor! Right! thank you Daniel!